جدول المحتويات
تعريب اتجاه سمات مواقع الويب
في تدوينة سابقة بعنوان هل تريد تعديل ألوان صورة أو سمة أو موقع ؟ تحدثت عن تعديل ألوان الصور وملفات السمات مثل css وسمات سطح المكتب.
في هذه التدوينة سأتحدث عن موضوع أهم وهو إصلاح سمات مواقع الويب مثل سمات wordpress أو VB أو phpBB وغيرها بحيث تعمل بالشكل الصحيح مع اللغة العربية.
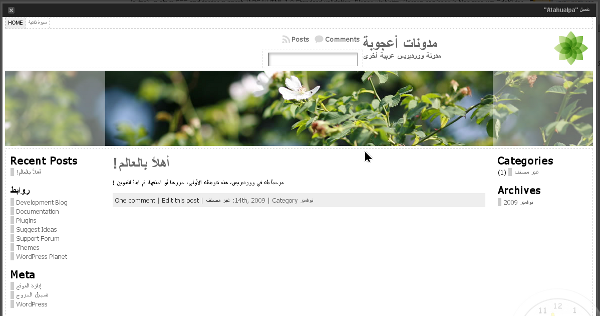
الصورة أدناه توضح سمة wordpress بعد إصلاحها
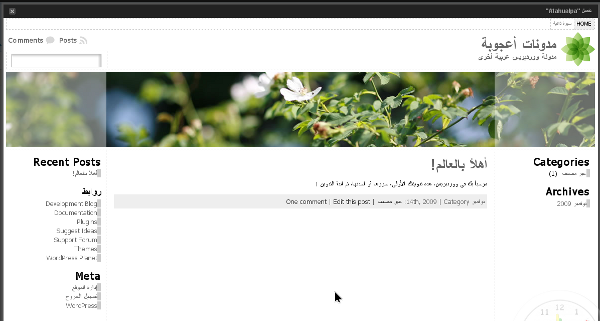
تأمل كيف كانت السمة قبل إصلاحها
خطوات إصلاح سمة ما
صفرا: تأكد من أن السمة بحاجة لإصلاح
فقد تكون السمة تعالج الاتجاه الأيمن!
أولا: ادخل مجلد السمة
اكتب cd ثم اسحب المجلد من مدير الملفات إلى سطر الأوامر ثم ENTER 
ثانيا: تحدد أنواع الملفات
حدد أنواع الملفات التي يتوجب عليك تحريرها. مثلا: ملفات css و html وأحيانا يكون هناك ملف js أو ملفات قوالب لها اسم خاص أو ملفات php لكن عليك مراعاة ما يلي:
- أسماء الدوال حساسة للحروف لكن السكربتات ليست كذلك لذا قد تتحول showOnLeft إلى showOnright وهذا قد يؤدي لمشاكل إن كانت الدالة ليست ضمن الملفات المعدلة أو كانت معرف لشيء في قاعدة البيانات لكن إن كانت ضمن الملفات المعدلة فقط فإن كليهما سيقلبان مما يعني أنه لن تكون هناك مشاكل.
- أحيانا قد يتم قلب أشياء لا نريد قلبها مثل قد يكون هناك اسم دالة showCopyRight تصبح showCopyleft
- قلب اليمين واليسار قد يؤدي إلى قلب LEFT JOIN إلى RIGHT JOIN في كود SQL داخل ملفات php مثلا وهذه كارثة ربما تؤدي إلى فقدان قاعدة البيانات.
لهذا ان كنت تعلم الملفات المسؤولة عن الشكل دون غيرها فمررها بالاسم وليس عبر *.php
ثالثا: معرفة الأشياء التي قد نقلبها بالخطأ.
اكتب الأمر
find . -iname '*.css' -or -iname '*.htm*' -or -iname '*.js' -or -iname '*.php' | xargs perl -lwne 'for $i (/(\S*(?:left|right)\S*)/i){print $i;}' | sort | uniq | less
لاحظ طريقة حصر الملفات المطلوبة عبر -or ثم -iname ثم النمط الذي نبحث عنه إن كان هناك ملفات تريد إضافة أسمائها ضعها بعد أمر بيرل يعني قبل أنبوب sort. ومن الأخطاء الشائعة نسيان -or قبل -iname
أو لعرض أسطر أقل
find . -iname '*.css' -or -iname '*.htm*' -or -iname '*.js' -or -iname '*.php' | xargs perl -lwne 'for $i (/(\w*(?:left|right)\w*)/i){print $i;}' | sort | uniq
هذا الأمر الأخير كانت مخرجاته عند تجربة سمة ahimsa لوردبرس
alignleft alignright borderLeftWidth borderRadiusBottomleft bottomleft bottomright copyright Copyright left Left MozBorderRadiusBottomleft paddingLeft paddingRight right rightContext topleft topright webkitBorderBottomLeftRadius WebkitBorderTopLeftRadius
والمشكلة الآن في copyright و Copyright حيث ستقل إلى copyleft مما يعني أن علينا إصلاحها لاحقا.
رابعا: أسماء الملفات
تأكد من أن كلمة left و right غير مستخدمة في أسماء الملفات. لأنها إن كانت كذلك ربما يكون عليك قلب أسماء تلك الملفات يديويا مثلا قد يكون هناك صورة اسمها bg-left.png فتقلب إلى bg-right.png
لحصر تلك الملفات اكتب الأمر
find . -iname '*left*' -or -iname '*right*'
خامسا: قلب كل يمين ويسار
لقلب كل يمين ويسار في الملفات المحددة مع قلب الهوامش … وذلك بالأمر
find . -iname '*.css' -or -iname '*.htm*' -or -iname '*.js' -or -iname '*.php' | xargs perl -i -lwpe ' s/right/bogoight/gi;s/left/right/gi;s/bogoight/left/gi; s/(margin|padding)\s*:\s*(auto|inherit|[\.\d]+(?:em|ex|px|in|cm|mm|pt|pc|%)?)\s+(auto|inherit|[\.\d]+(?:em|ex|px|in|cm|mm|pt|pc|%)?)\s+(auto|inherit|[\.\d]+(?:em|ex|px|in|cm|mm|pt|pc|%)?)\s+(auto|inherit|[\.\d]+(?:em|ex|px|in|cm|mm|pt|pc|%)?)/${1}: ${2} ${5} ${4} ${3}/gi; s/((?:margin|border|padding)-width)\s*:\s*(thin|medium|thick|inherit|auto|[\.\d]+(?:em|ex|px|in|cm|mm|pt|pc|%)?)\s+(thin|medium|thick|inherit|auto|[\.\d]+(?:em|ex|px|in|cm|mm|pt|pc|%)?)\s+(thin|medium|thick|inherit|auto|[\.\d]+(?:em|ex|px|in|cm|mm|pt|pc|%)?)\s+(thin|medium|thick|inherit|auto|[\.\d]+(?:em|ex|px|in|cm|mm|pt|pc|%)?)/${1}: ${2} ${5} ${4} ${3}/gi; s/((?:margin|border|padding)-style)\s*:\s*(none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit|auto)\s+(none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit|auto)\s+(none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit|auto)\s+(none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit|auto)/${1}: ${2} ${5} ${4} ${3}/gi;'
طبعا افضل أن تعمل على نسخة من السمة وليس على السمة الأصلية حتى تتمكن من إصلاحها.
سادسا: قلب بعض الصور
حدد الصور التي تريد قلبها مثلا صورة زر التالي أو صورة بها فراغ …إلخ ثم اكتب
for i in FILES; do convert -flop "${i}" "${i/./.tmp.}" && mv "${i/./.tmp.}" "${i}"; done
مع وضع أسماء الصور مكان FILES يمكنك استعمال *.png لكن غالبا أنت لا تريد كل الصور مثلا في سمة pixel الأمر هو
for i in images/bgbody.jpg images/more.gif; do convert -flop "${i}" "${i/./.tmp.}" && mv "${i/./.tmp.}" "${i}"; done
النتيجة النهائية
إصلاح المشاكل
الكلمات المقلوبة خطأ
سنأخذ المثال الذي كان فيه كلمتين بحاجة لقلب هما copyright و Copyright لذا نكتب
find . -iname '*.css' -or -iname '*.htm*' -or -iname '*.js' -or -iname '*.php' | xargs perl -i -lwpe 's/copyleft/copyright/g;s/Copyleft/Copyright/g;'
لحظ أني استعملت s/g وليس s/gi لأني أريده حساسا للحروف إن صغيرة أو كبيرة.
مشاكل شائعة
من المشاكل الشائعة (في wordpress) هو أن الموقع يستعمل نوع من الكاش لذلك قد تقوم بالإصلاح إلا أن النسخة الخبيئة عنده قديمة لذلك ربما يكون عليك تغيّر اسم المجلد أو اسم السمة أو عمل تحدث ما يحسب الموقع.
من المشاكل الشائعة (ليس في wordpress لكن بشكل عام) أن البرنامج لا يولد dir=rtl في ترويسة html وهذه حلها بسيط وهو أن نضيف direction:rtl في أي ملف css مثلا بالأمر التالي:
echo "body {direction:rtl;}" >> styles.css
كذلك التأكد من أن اتجاه الأكواد البرمجية هو لليسار
echo "code,pre {direction:ltr;}" >> styles.css