جدول المحتويات
تصميم السمات
سمات التطبيقات والأطر الخاصة بالنظام ككل تكون موجودة في /usr/share/themes/ وأما الخاصة بالمستخدم تكون موجودة داخل مجلد .themes المخفي في بيت المستخدم.
كل سمة تأخذ مجلد خاص بها داخله ويتفرع عنه مجلد اسمه gtk-2.0 لسمة تطبيقات gtk وهو يحتوي على ملف gtkrc ومجلد metacity-1 لسمات الإطارات ويحتوي على ملف metacity-theme-1.xml. ولمن أن يحتوي هذا المجلد أو ذاك أي صور إضافية يحتاجها.
MyThemeFolder
|-- gtk-2.0
| `-- gtkrc
`-- metacity-1
`-- metacity-theme-1.xml
مؤشرات الفأرة والأيقونات تكون موجودة في /usr/share/icons/ أو في مجلد .icons المخفي في بيت المستخدم.
سمات تطبيقات GTK
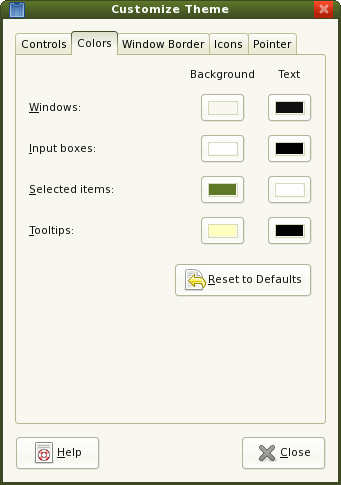
لعمل سمة كل ما عليك هو إنشاء ملف نصي اسمه gtkrc ووضعه في مجلد باسم السمة. وأول ما نحدده هو الألوان التلقائية للسمة وهي الألوان التي تظهر بها التطبيقات إن لم يغيرها المستخدم أو عند النقر على استعادة reset كما في هذه الصورة.
يتم تحديدها بسطر يشبه
gtk_color_scheme = "fg_color:#101010\nbg_color:#f8f8f1\nbase_color:#ffffff\ntext_color:#000000\nselected_bg_color:#5F7829\nselected_fg_color:#ffffff\ntooltip_bg_color:#FFFFBF\ntooltip_fg_color:#000"
وهو يحدد 8 ألوان هي:
- ألوان عناصر النوافذ Windows
- لون الخلفية bg_color
- اللون الأمامي fg_color وهو لون الكتابة على الأزرار مثلا.
- ألوان المدخلات النصية input boxes
- لون الأساس base_color وهو لون الخلفية لعناصر الإدخال
- لون النص text_color في تلك العناصر
- ألوان التحديد Selected Items
- لون خلفية التحديد selected_bg_color
- لون التحديد الأمامي selected_fg_color أي لون الكتابة المحددة
- لون التلميحات tooltips
- خلفية التلميح tooltip_bg_color
- لون التلميح الامامي tooltip_fg_color أي لون الكتابة فيه.
وكما تلاحظ نستخدم في تحديد هذه الألوان أسلوب # ثم RRGGBB
فعليا هذا السطر لا يغير أي لون بل فقط يعرّف متغيرات macros بتلك القيم ليتم استعمالها لاحقا بوضع @ قبل اسم المتغير.
يتم تحديد شكل ولون الودجات (عناصر النوافذ كالأزرار) عبر تعريف سمات styles ثم ربطها بالودجة المطلوبة. انظر أهم معاملات السمات.
وحيث أن صنوف gtk تتوزع في هرمية وراثية تشبه شجرة العائلة يمكنك ربط السمة بالجد فترتبط بكل أحفاده ما لم يتم تعديلها صراحة لاحقا. انظر هرمية الكائنات في وثائق gtk
هذا مثال على سمة بسيطة
# Test gtkrc # # Authors: # Muayyad Alsadi <alsadi@ojuba.org> gtk_color_scheme = "fg_color:#101010\nbg_color:#f8f8f1\nbase_color:#ffffff\ntext_color:#000000\nselected_bg_color:#5F7829\nselected_fg_color:#ffffff\ntooltip_bg_color:#FFFFBF\ntooltip_fg_color:#000" style "ojuba-default" { fg[NORMAL] = @fg_color fg[PRELIGHT] = @fg_color fg[ACTIVE] = @text_color fg[SELECTED] = @selected_fg_color fg[INSENSITIVE] = shade (0.9, @bg_color) bg[NORMAL] = @bg_color bg[PRELIGHT] = shade (1.05, @bg_color) bg[ACTIVE] = shade (0.86, @bg_color) bg[SELECTED] = @selected_bg_color bg[INSENSITIVE] = shade (0.9437, @bg_color) base[NORMAL] = @base_color base[PRELIGHT] = shade (1.05, @selected_bg_color) base[SELECTED] = @selected_bg_color base[INSENSITIVE] = @bg_color base[ACTIVE] = shade (1.15, @selected_bg_color) base[PRELIGHT] = shade (1.05, @selected_bg_color) text[NORMAL] = @text_color text[PRELIGHT] = @text_color text[ACTIVE] = @selected_fg_color text[SELECTED] = @selected_fg_color text[INSENSITIVE] = darker (@selected_fg_color) } class "GtkWidget" style "ojuba-default"
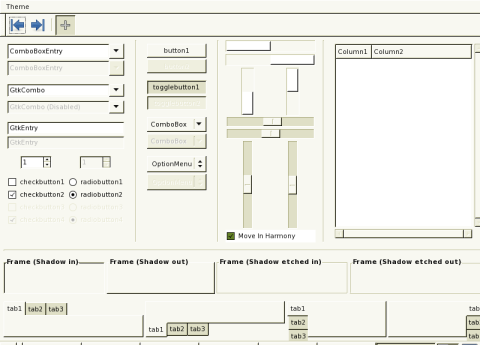
وهذه لقطة منها عبر برنامج twf من حزمة thewidgetfactory
وعلى الرغم من بساطة هذه السمة إلا أنها سمة أنيقية وتحمل تأثيرات سنشرحها الآن.
لاحظ أن هذا الملف يعمل سمة ojuba-default ويربطها مع GtkWidget الذي ترثه كل ودجات GTK. هذه السمة تعرف قيمة الألوان الأمامية والخلفية (لودجات الأزرار) والأساس والنص (في ودجات تحرير النص) مستفيدة من القيمة الثمانية التي تحدثنا عنها سابقا لحالات الودجة الخمسة وهي:
- NORMAL وهو الوضع الطبيعي للودجة
- PRELIGHT وهو عندما يكون مؤشر الفأرة فوق الودجة.
- ACTIVE عندما يتم النقر على الودجة
- INSENSITIVE عندما تكون الودجة غير فاعلة أو معطلة.
- SELECTED عندما تكون محددة
لاحظ كيف استفدنا من لون الخلفية bg_color في تعريف لون الزر عندما نوشر عليه بالفأرة وذلك عبر
bg[PRELIGHT] = shade (1.05, @bg_color)
وذلك يعني أن لون الزر سيكون أفتح بمقدار 5% عندما تكون الفأرة فوق الزر PRELIGHT.
ليس فقط الألوان بل يمكن التحكم أيضا في سمك الخطوط أو مقدار الهوامش وغيرها انظر قائمة بكل خصائص السمات
كذلك ويمكن تبليط صورة في خلفية ودجة بطريقة تشبه
bg_pixmap[NORMAL] = "bg.png"
حيث bg.png هي اسم ملف نسبتا للمجلد الذي يحتوي ملف gtkrc ويمكن أن تكون “<parent>” وهي قيمة خاصة تعني نفس خلفية والد الودجة.
ويمكن أيضا عمل ذلك لكل حالات الودجة.

يمكن ربط سمات مختلفة على ودجات مختلفة والأكثر من ذلك يمكن ربط سمات مختلفة على نفس الودجة لكن في مسار مختلفة مثلا يمكن أن نجعل مظهر الزر إن ظهر في شريط الأدوات غير مظهر الزر العادي حيث أن مسار الأول هو GtkWindow.GtkHBox.GtkToolbar.GtkButton
أو منظر لصاقات الكتابة GtkLabel التي تكون داخل الزر غير منظهرها خارج الزر. يمكن مطابقة الودجة عبر أنماط تحتوي * هكذا “*.GtkButton.*” لمطابقته أي شيء يكون داخل زر GtkButton. لكن استعمال الأنماط يتجاهل الصنوف المشتقة منه في هذه الحالة يفضل أن تستعمل الأقواس الزاوية (أي علامة <> حول اسم الصنف) هكذا “*.<GtkButton>.*” مما تعني الودجة التي مسارها يطابق ما ذكر سابقا مع اعتبار الهرمية الوراثية مثلا هذا سيطابق لصاقة عنوان GtkLabel موجودة داخل GtkToggleButton موجودة داخل نافذة GtkWindow.
من تطبيقات ذلك إعطاء اللوحة وشريط المهام وصنية النظام ..إلخ مظهر مختلف عن البقية عبر
widget "*PanelWidget*" style "ojuba-panel-style" widget "*PanelApplet*" style "ojuba-panel-style" class "*Panel*" style "ojuba-panel-style" widget_class "*Mail*" style "ojuba-panel-style" widget_class "*notif*" style "ojuba-panel-style" widget_class "*Notif*" style "ojuba-panel-style" widget_class "*Tray*" style "ojuba-panel-style" widget_class "*tray*" style "ojuba-panel-style" class "*notif*" style "ojuba-panel-style" class "*Notif*" style "ojuba-panel-style" class "*Tray*" style "ojuba-panel-style" class "*tray*" style "ojuba-panel-style" widget_class "*BonoboDockItem" style "ojuba-panel-style" class "*BonoboDockItem" style "ojuba-panel-style" widget_class "*Panel*GtkToggleButton" style "ojuba-panel-buttons-style"
حيث عليك تعريف سمة اسمه ojuba-panel-style وأخرى اسمها ojuba-panel-buttons-style تكون مختلفة عن بقية الأزرار.
للمزيد عن تصميم سمات GTK انظر http://live.gnome.org/GnomeArt/Tutorials/GtkThemes
محركات السمات Theme Engines
إذا كنت تريد أكثر من مجرد ألوان مثلا كعمل لمعة أو تدرجات أو كساءات textures عليك استخدام محركات. يتم استخدام المحرك بين حاصرتي style هكذا
style "my_style_name" { // ... // general options goes here // ... engine "pixmap" { // ... // engine options goes here // ... } }
ويمكن استعمال أكثر من محرك في السمة الواحدة مثلا يمكن أن أستعمل Nodoka في الأزرار و clearlooks في ألسنة التبويب.
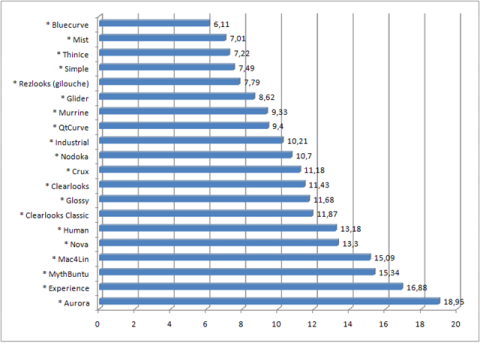
تتفاوت المحركات في سرعتها وفي مقال لقياس سرعة المحركات كان الناتج كما في الشكل التالي (الزمن الأقل أقضل)
وكان الأسرع هو Bluecurve لكن صاحب المقال ذكر أن محرك نودوكا nodoka عند تعطيل الاستدارة فيه roundness فإنه حقق 5.3 أي كان الأسرع.
engine “nodoka” { animation = FALSE contrast = 1.0 gradients = FALSE listviewheaderstyle = 0 listviewstyle = 1 menubarstyle = 0 roundness = 0 scrollbarstyle = 2 stripes = FALSE }
محرك الصور Pixmap
باستخدام هذا المحرك تستطيع أن تضع عدة صور على الودجات بطرق مختلفة لعمل السمة المطوبة. عيب هذا المحرك أنك لا تستطيع تلوين السمة (بسهولة) لأن وهذا المحرك يعتمد على صور لكن هذا لا يقلل من شانه حيث أن سمة LiNsta تستخدم محرك pixmap
يستخدم هذا المحرك عبر وضع لبنة image أو أكثر اسمها كذا
engine "pixmap" { image { function = BOX recolorable = TRUE state = NORMAL file = "img1.png" border = { 4, 4, 4, 4 } stretch = TRUE } image { function = BOX recolorable = TRUE state = PRELIGHT file = "img2.png" border = { 4, 4, 4, 4 } stretch = TRUE }
الجزء أعلاه يطبق الصورة img1.png في الوضع الطبيعي state=NORMAL وعندما تؤشر الفأرة على الودجة (أي state=PRELIGHT) يستخدم الصورة img2.png وفي الحالتين يتم مط streach الصورة عدا أول 4 نقاط من أطرافها بسبب استخدام function=BOX و تحديد سمك الإطار بقيمة 4.
ومن الخيارات المفيدة في هذا المحرك الطبقة الفوقية overlay_file حيث يتم وضع الصورة المشار إليها في طبقة فوق الحالية ومزجهما معا.
إليك قائمة بكامل خيارات محرك pixmap
image
{
function = HLINE|VLINE|SHADOW|POLYGON|ARROA|DIAMOND|OVAL|STRING|BOX|FLAT_BOX|CHECK|OPTION|CROSS|RAMP|TAB|SHADOW_GAP|BOX_GAP|EXTENSION|FOCUS|SLIDER|ENTRY|HANDLE|STEPPER|EXPANDER|RESIZE_GRIP
recolorable = TRUE|FALSE
detail = <<Any String>>
state = NORMAL|ACTIVE|PRELIGHT|SELECTED|INSENSITIVE
shadow = NONE|IN|OUT|ETCHED_IN|ETCHED_OUT
gap_side = TOP|BOTTOM|LEFT|RIGHT
arrow_direction = UP|DOWN|LEFT|RIGHT
orientation = HORIZONTAL|VERTICAL
file = <<Relative File Path>>
border = {INT_LEFT, INT_RIGHT, INT_TOP, INT_BOTTOM}
stretch = TRUE|FALSE
gap_file = <<Relative File Path>>
gap_border = {INT_LEFT, INT_RIGHT, INT_TOP, INT_BOTTOM}
gap_start_file = <<Relative File Path>>
gap_start_border = {INT_LEFT, INT_RIGHT, INT_TOP, INT_BOTTOM}
gap_end_file = <<Relative File Path>>
gap_end_border = {INT_LEFT, INT_RIGHT, INT_TOP, INT_BOTTOM}
overlay_file = <<Relative File Path>>
overlay_border = {INT_LEFT, INT_RIGHT, INT_TOP, INT_BOTTOM}
overlay_stretch = TRUE|FALSE
expander_style = COLLAPSED|SEMI_COLLAPSED|SEMI_EXPANDED|EXPANDED
window_edge = NORTH_WEST|NORTH|NORTH_EAST|WEST|EAST|SOUTH_WEST|SOUTH|SOUTH_EAST
}
}
محرك nodoka
المحرك المعتمد في فيدورا وهو يوفر العديد من الخيارات مثل
engine "nodoka" { animation = TRUE, FALSE # FALSE = disabled, TRUE = enabled bullet_color = six-digit hex value # set custom bullet color (for check and radio buttons) contrast = 1.0 # double value, sets the contrast on borders gradients = TRUE, FALSE # use gradients hilight_ratio = 0.909090909 # currently has no effect, will be asigned new function in some future release listviewheaderstyle = 0, 1, 2 # 0 = flat, 1 = gradient, 2 = raised listviewstyle = 0, 1 # 0 = nothing, 1 = dotted menubarstyle = 0, 1, 2, 3 # 0 = flat, 1 = normal raised gradient, 2 = normal lowered gradient, 3 = menubar gradient toolbarstyle = 0, 1, 2, 3 # 0 = flat, 1 = normal raised gradient, 2 = normal lowered gradient, 3 = menubar gradient roundness = 0, 1, 2, 3... # set the roundness of widgets scrollbar_color = six-digit hex value # set custom scrollbar slider color scrollbarstyle = 0, 1, 2 # 0 = no handles, 1 = circles, 2 = bars stripes = TRUE, FALSE # use stripes in progressbars focus_inner = TRUE, FALSE # TRUE = secondary focus ring inside, FALSE = secondary focus ring outside widgets focus_fill = TRUE, FALSE # enable or disable focus overlay fill }
محرك clearlooks
يأتي هذا المحرك ب 4 أنماط هي CLASSIC و GLOSSY و GUMMY و INVERTED وتستعمل هكذا
engine "clearlooks" { style = GLOSSY // CLASSIC GLOSSY GUMMY INVERTED reliefstyle = 1 // 0: inset 1: Shadow menubarstyle = 1 // 0: flat 1: gradient toolbarstyle = 1 // 0: flat 1: gradient colorize_scrollbar = TRUE animation = TRUE //scrollbar_color = // "#RRGGBB" // defaults to @selected_bg_color }
سمات إطارات النوافذ Metacity
الأيقونات
مؤشرات الفأرة
لعمل سمة لمؤشرات الفأرة تحتاج للأداة xcursorgen (في فيدورا اسم الحزمة هو xorg-x11-apps) هذه الأداة تحول ملف png إلى ملف المؤشر وذلك عبر ملف إعدادات كل سطر فيه يحدد الحجم والنقطة الساخنة (رأس المؤشر) ومسار ملف png ويمكن أن تحتوي أيضا على وقت الانتظار بوحدة ميلي ثانية ms قبل الإطار التالي في حالة الصور المتحركة. هكذا
32 4 2 pngs/Spinner0.png 60 32 4 2 pngs/Spinner1.png 60 32 4 2 pngs/Spinner2.png 60 32 4 2 pngs/Spinner3.png 60 32 4 2 pngs/Spinner4.png 60 32 4 2 pngs/Spinner5.png 60 32 4 2 pngs/Spinner6.png 60 32 4 2 pngs/Spinner7.png 60
ويتم تحول الملف السابق إلى مؤشر بالأمر:
xcursorgen watch.conf cursors/watch
وإليك قائمة بالملفات التي عليك عملها (أو عمل روابط تشير لها)
- arrow
- based_arrow_up
- bd_double_arrow
- bottom_left_corner
- bottom_right_corner
- bottom_side
- circle
- copy
- 6407b0e94181790501fd1e167b474872
- crossed_circle
- 03b6e0fcb3499374a867c041f52298f0
- crosshair
- double_arrow
- draft_large
- draft_small
- fd_double_arrow
- fleur
- 4498f0e0c1937ffe01fd06f973665830
- h_double_arrow
- 14fef782d02440884392942c11205230
- hand
- e29285e634086352946a0e7090d73106
- hand1
- 9d800788f1b08800ae810202380a0822
- hand2
- left_ptr
- left_ptr_watch
- 08e8e1c95fe2fc01f976f1e063a24ccd
- 3ecb610c1bf2410f44200f48c40d3599
- left_side
- link
- 640fb0e74195791501fd1ed57b41487f
- question_arrow
- d9ce0ab605698f320427677b458ad60b
- right_ptr
- right_side
- sb_down_arrow
- sb_h_double_arrow
- 028006030e0e7ebffc7f7070c0600140
- sb_left_arrow
- sb_right_arrow
- sb_up_arrow
- sb_v_double_arrow
- 00008160000006810000408080010102
- top_left_arrow
- top_left_corner
- c7088f0f3e6c8088236ef8e1e3e70000
- top_right_corner
- fcf1c3c7cd4491d801f1e1c78f100000
- top_side
- v_double_arrow
- 2870a09082c103050810ffdffffe0204
- watch
- X_cursor
- xterm
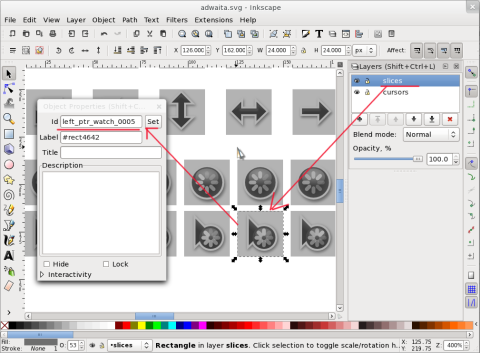
بعض المشاريع مثل سمة adwaita في غنوم تعمل صورة svg واحدة تحتوي شريحة layer اسمها slices تحتوي مربعات يتم تصدير كل مربع في ملف عبر سكربت svgslices (اسمه في سمة غنوم هو renderpngs.py) . يمكنك إظهار نافذة الشرائح layers عبر الضغط على Shift+CTRL+L ويمكنك تحديد اسم الملف عبر خيارات الكائن Shift+CTRL+O.
للمزيد انظر: