جدول المحتويات
تعلم تنسيق وعرض المواقع عبر CSS
مقدمة
قيد الإنجاز.
هذه المقالة موجهة لشخص يعرف أساسيات HTML/XHTML. لا ننصحك بالبدء بها ما لم تكن لديك فكرة عن HTML. يمكنك البدء بتعلم HTML من خلال صفحة بدهيات HTML
سنستعمل في هذه المقالة خلفية تحتوي رقعة تحتوي مربعات رمادية صغيرة مساحتها 10×10 وأخرى كبيرة مساحتها 100×100 لتسهيل دراسة أحجام الصناديق المختلفة وقد منحنا تلك الصناديق بعض الشفافية حتى تظهر جميلة.
أين نضع كود CSS ؟
في ترويسة ملف html ضع ما يشبه السطر التالي
<link rel="stylesheet" type="text/css" href="myfile.css" />
حيث myfile.css هو اسم الملف. كذلك يمكن وضع كود CSS مباشرة داخل وسم style هكذا
<style type="text/css"> /* CSS code goes here */ body{ background:url('checker.gif');} /* ... */ </style>
ويمكن وضع التنسيقات مباشرة على العنصر مثلا لنفرض أن لدي عنصر div أريد جعل أرضيته زرقاء
<div style="background:blue;"> this is blue </div>
لكن الطريقة الأولى (التي تكون في ملف منفصل) تسمح للمتصفح عمل cache لملف CSS
أساسيات اختيار العناصر selectors
يتكون ملف css بكل بساطة من اختيار لعناصر ثم حاصرتين { } يحتويان خصائص وقِيَمها بينهما : وبعد كل خاصية فاصلة منقوطة ; . ومن أمثلة ذلك
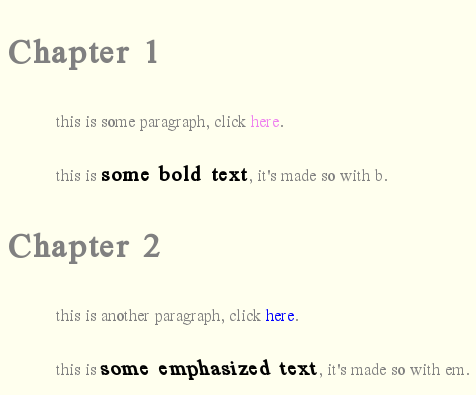
body { background:#ffe; } body * { color:gray; } em,b { color:black; font-size:125%; font-weight:bold; } a { color:blue; } a:visited { color:violet ; }
فإن تم ربطه مع كود html مثل التالي:
<h1>Chapter 1</h1> <p>this is some paragraph, click <a href="#ch2">here</a>.</p> <p>this is <b>some bold text</b>, it's made so with b.</p> <a name="ch2"><h1>Chapter 2</h1></a> <p>this is another paragraph, click <a href="#ch3">here</a>.</p> <p>this is <em>some emphasized text</em>, it's made so with em.</p>
أول سطر في كود css قمنا باختيار عنصر من نوع body وحددنا خاصية الأرضية له لتكون اللون الأصفر الفاتح وبطريقة مشابهة نفعل مع أي عنصر بذكر نوعه. في السطر الثاني استخدمنا عملية المسافة والتي تختار الأحفاد مثلا div a تعني كل العناصر من نوع a داخل div وفي مثالنا استعملنا المحدد * والذي يعني كل شيء أي أننا غيّرنا لون النص في كل أحفاد المتن body إلى اللون الرمادي وهذا يشمل h1 الأولى والثانية (مع أن الثانية داخل a) و p وكل العناصر الأخرى باستثناء ما سنقوم بتغييره لاحقا. السطر الثالث استعملنا الفاصلة لتطبيق نفس الصفات على العناصر من نوع em ومن نوع b. السطر الرابع كان مثل الأول حيث اخترنا عنصر عبر نوعه وكان a وقمنا بتغيير لون النص فيه إلى الأزرق. والسطر الأخير اخترنا عنصر الروابط a لكن فقط الذي سبق وتمت زيارته وهذا يسمىpsedo class.
ومن الأشياء الشائعة هي اختيار العنصر عبر معرفه id وذلك باستعمال # قبل اسمه. أو عبر صنفه class وذلك بعلامة النقطة ثم اسم الصنف تأمل هذا المثال
#nav ul li ul { display:none; } #nav ul li:hover ul { display:block; } #nav ul li.current ul { display:block; background:#ff0;} .disabled { color:gray;}
حيث في الأسطر الأولى كنا نعمل على عناصر داخل عنصر له المعرف nav فقط وليس كل القوائم ul.
| القاعدة | المعنى | مثال | معنى المثال |
|---|---|---|---|
| * | أي عنصر | div#mybox * | أي عنصر داخل الصندوق ذي المعرف #mybox |
| E | عنصر من النوع E | a | أي عنصر من نوع a يعني رابط anchor |
| .myclass | العنصر الذي له الصنف myclass | button.disabled | زر من بين الصنوف المعرفة له الصنف disabled |
| #myid | العنصر الذي معرفه myid | #nav | العنصر الذي اسم معرفه هو nav |
| E F | العنصر F بشرط أن يكون حفيدا للعنصر E | ul li ul | تحدد القائمة الداخلية |
| E > F | العنصر F بشرط أن يكون ابنا مباشرا للعنصر E وليس مجرد حفيدٍ | body>div | تحدد صناديق div الموجودة مباشرة في المتن وليس الصناديق الداخلية |
| E + F | تختار F الشقيق الملاصق للعنصر E | b + i | العنصر المائل المحاذي للعنصر الثخين مباشرة ضمن نفس الوالد |
E[attr] | العنصر E الذي له صفة attr | img[src] | عنصر صورة تم تحديد الملف |
E[attr=val] | العنصر E الذي له صفة attr وقيمتها تساوي val | a[name=“ch1”] | العنصر a الذي قيمة name فيه تساوي ch1 |
E[attr~=val] | العنصر E الذي له صفة attr ولا تحتوي أي من قيمها المفصولة بمسافة الكلمة val | a[name~=“ch1”] | العنصر a الذي قيمة name فيه لا تساوي ch1 |
وهناك صنوف وهمية مثل
| الصنف الوهمي | المعنى |
|---|---|
| a:hover | عندما يكون مؤشر الفأرة فوق العنصر |
| a:focus | عندما يأخذ العنصر المؤشر cursor |
| a:active | العنصر لحظة أن ينقر المستخدم عليه |
| a:link | رابط لم يزره المستخدم من قبل |
| a:visited | رابط زاره المستخدم سابقا |
| E:first-child | أول ولد للعنصر E |
ويجدر الإشارة أن المتصفحات غير القياسية لا تدعم hover إلا على a (والحيلة أن تضع عناصر من span أو div داخل a أو تستعمل حيل في js مثل مشروع http://ie7-js.googlecode.com/). كذلك تأتي معايير CSS 3 الجديدة بالمزيد من الصنوف الوهمية مثل tr:nth-child(odd) والتي تعني أسطر الجدول الفردية فقط دون الزوجية.
تحديد الأرضية
الأساسيات
الطريقة التقليدية الجامعة لتحديد الخلفية تكون بما يشبه
body { background: #777 url('file1.png') no-repeat fixed center top; } div { background: transparent url('file2.png') repeat scroll 0 0; }
ونحن هنا حددنا عدة أشياء وهي
- لون الأرضية background-color ويمكن أن تكون شفافة transparent أو بلون والدها inherit
- صورة الأرضية background-image ويمكن أن تكون none
- التكرار background-repeat ويمكن أن يكون:
- دون تكرار no-repeat
- تكرار أفقي repeat-x
- تكرار عمودي repeat-y
- تكرار من الجهتين repeat
- ربط الأرضية background-attachment وهي إما أن تكون ثابتة في مكانها fixed أو تمرر scroll مع المحتويات عند التحرك بأشرطة التمرير.
- الموقع background-position وهو الإحداثي السيني والصادي لبداية صورة الأرضية ويمكن استخدام كلمات مثل top right bottom left center وعندها لا يكون الترتيب مهم كذلك يمكن استخدام نسب مئوية مثلا 50% 50% والتي تكافئ center center أي في الوسط عموديا وأفقيا.
ويمكن تحديد أي من القيم أعلاه بأي ترتيب هكذا
div { background: url('file1.png') repeat-x; }
وهنا نحن حدّدنا background-image و background-repeat ولم نحدّد البقية
كما ويمكن تحديد تلك القيم فرادا هكذا
div { background-image: url('file1.png'); background-repeat: repeat-x; }
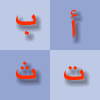
ويمكن استخدام موضع الأرضية لاختيار جزء من الصورة وإن قمنا بتجميع أطر صورة متحركة في صورة واحدة يمكننا عمل صورة متحركة بتغير الموضع. في المثال التالي سنستخدم صورة بحجم 100×100 تحتوي الأحرف أ ب ت ث
تأمل معنا هذا المثال: كود css
div{ float:left; width:50px; height:50px; margin:10px; padding:0; border:0; background:transparent url('css-alphabet.gif') no-repeat 0 0; } #l1 {background-position: 0 -50px;} #l2 {background-position: -50px -50px;} #l3 {background-position: 0 0;} #l4 {background-position: -50px 0;}
وكود html
<div id="l1">1</div> <div id="l2">2</div> <div id="l3">3</div> <div id="l4">4</div>
الناتج يكون هكذا
فإن أخذنا صندوق واحد حيث ظهر فيها حرف الثاء ذاك أننا رفعنا الإحداثي الصادي 50 بكسل لأعلى وطبعا ما هو خارج الصندوق لا يظهر.
يمكن استخدامها لعمل مؤثرات معينة عند وضع مؤشر الفأرة فوق عنصر معين. فإن كان عندك زر معين يمكنك تكديس 4 صور له فوق بعضها الأولى تكون في الوضع الطبيعي والثانية مرتفعة بمقدار ارتفاع الزر (مثلا -20 بكسل) تظهر عندما يكون الزر في حالة hover أي فوقه مؤشر الفأرة وآخر في حالة focus وآخر في حالة active …إلخ.
إليك هذا المثال الذي نغيّر فيه أرضية الأيقونة داخل الرابط وليس أرضية الرابط
كود css
#mybox { position: absolute; left:10px; top:10px; height:50px; padding:0 10px 0 60px; border:0; background:#acf; } #mybox span{ position: absolute; left:0px; top:0px; width:50px; height:50px; margin:0; padding:0; border:0; background:transparent url('mybox.gif') no-repeat 0 0; } #mybox:hover span{ background-position:0 -50px; }
كود html
<a id="mybox" href=""><span></span>here</a>
الأرضية شبه الشفافة
الخاصية background-color فإن مسودة معايير css 3 تسمح بألوان شبه شفافة للخلفية (تعمل على firefox 3 وسفاري 3.2.1 وحتى الموجود على iPhone لكنها لا تعمل على IE ولا حتى 8). إن كنت ستستخدمها عليك تحديد خلفية عادية أولا ثم تحديد الخلفية شبه الشفافة حتى لا يتشوه التصميم على المتصفحات التي لا تدعم هذه الخاصية هكذا
#mybox{ background-color: #777; background-color: rgba(255,255,255,0.5); }
الفرق بين لون الأرضية شبه الشفاف وتحديد قيمة الإعتام opacity هو أن الإعتام يؤثر على الصورة وعلى النص بحيث يصبح الصندوق بما فيه شبه شفاف بعكس لون الأرضية شبه الشفافة.
هنا حددنا خلفية رمادية بالكود #777 ثم غيرناها على المتصفحات التي تفهمها إلى أبيض (كل المركبات اللونية إلى أقصى قيمة وهي 255 ثم مقدار الإعتام وهي 1 للون المصمت و 0 للون الشفاف تماما وفي المثال وضعناها على 0.5 أي نصف شفاف فإن كانت 0.25 كانت أكثر شفافية)
إن كنت تريد أن يعمل على internet explorer يمكنك إضافة هذا الكود الخاص به
background-color:transparent; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#80ffffff,endColorstr=#80ffffff); zoom: 1;
حيث أننا حددنا قيمة البداية والنهاية نفسها لكن عوضا عن تحديد 3 مساقط ست-عشرية كل واحدة منزلتين rgb حددنا 4 مساقط أولها الإعتام (ونحن نريده 0.5 أي من 255 نريد 128 تقريبا يعني 80 بالست-عشري)
الشفافية ودرجة الإعتام
إن كنت تريد أن تعمل عنصر شبه شفاف يمكنك التحكم في مقدار الإعتام opacity كنسبة بين 1 (ظاهر بالكامل) والصفر (شفاف بالكامل) وهذه أصبحت من المعايير وهي تعمل في أغلب إصدارات firefox و safary ويمكن جعلها تعمل بسهولة على IE بإضافة الفلتر aplha
filter:alpha(opacity=75); /* for IE*/ opacity: 0.75;
هذه الخاصية تجعل الصندوق ومحتوياته ونصه وكل أحفاده شبه شفافة وليس فقط أرضيته شبه شفافة.
أبعاد الصناديق
الهوامش
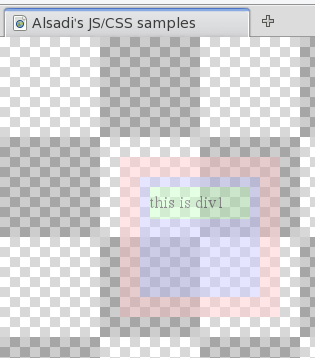
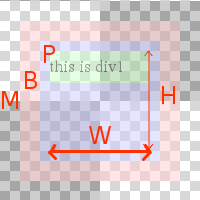
في الصورة أعلاه قمنا بتعيين القيم التالية
#div1{ background:#ccf; position: absolute; left:100px; top:100px; width:100px; height:100px; border:20px solid #fcc; margin:20px; padding:10px; opacity:0.5; filter: alpha(opacity=50); /* IE */ }
ولتوضيح أين بالضبط تبدأ محتويات الصندوق وضعت داخل الصندوق صندوق آخر لونه أخضر كي نميزه.
نلاحظ أن حول الصندوق 3 مناطق هي
- منطقة margin أي الهامش الخارجي الشفاف (المنطقة M في الصورة أعلاه) وقيمتها 20 بكسل حول الجسم الجهات الأربعة في المثال
- منطقة الإطار border وله لونه الخاص به (وهو المنطقة B في الصورة أعلاه) وقيمتها 20 بكسل حول الجسم الجهات الأربعة في المثال
- الوسائد padding وهو الهامش الداخلي وهو بلون الخلفية (وهو المنطقة P في الصورة أعلاه) وقيمتها 10 بكسل حول الجسم الجهات الأربعة في المثال
وعند تحديد قيمة لأي مما سبق فإنها تكون على الجهات الأربعة حول الجسم فإن كان عرض الجسم 100 بكسل وارتفاعه موجود على بعد 100 بكسل من رأس الشاشة و 100 بكسل من يسارها (كما في المثال) فإن هذا الجسم سيحتل منطقة عرضها 200 بكسل وارتفاعها 200 وذلك أن العرض المحدد (وهو 100 بكسل) زاد عليه 20 و 20 و 10 أي 50 من اليمين ومثلها من اليسار تلك تمام المئتين ومثل ذلك للارتفاع. وهذا يعني أن الصندوق سيقع على المنطقة من 100,100 إلى 300,300.
ويمكن تحديد قيمة مختلفة لكل جهة مثلا لدينا
- margin
- margin-top
- margin-right
- margin-bottom
- margin-left
- padding
- padding-top
- padding-right
- padding-bottom
- padding-left
فإن حددنا قيمة واحدة عبر padding أو margin فإنها تكون لكل الجهات. فإن حددنا قيمتين فإن الأولى تكون لأعلى ولأسفل والثانية تكون للجانبين. فإن حددنا 3 قيم تكون الأولى للأعلى والثانية للجانبين والثالثة لأسفل. وإن كانت أربع قيم تكون أعلى ثم يمين ثم أسفل ثم يسار على الترتيب.
توسيط الصندوق
الطريقة التقليدية هي أن تحصره داخل وسم <center> لكن الطريقة الصحيحة في عالم CSS هي أن تجعل قيمة margin للجانبين auto هكذا
#mybox { margin-left: auto ; margin-right: auto ; }
لكن هذا لا يصلح لتوسيط عناوين h1 مثلا لأننا هنا نتحدث عن توسيط الصندوق وليس توسيط النص الذي فيه، لتوسيط النص أيضا أضف text-align: center
الهوامش السالبة
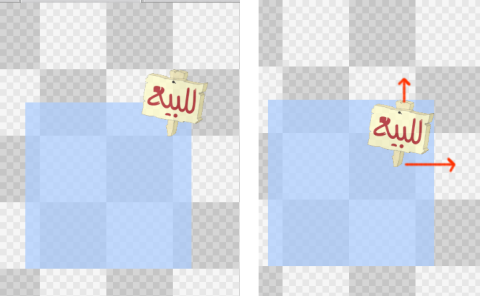
تقول معايير css أنه يجوز تحديد قيم سالبة للهوامش. هذا يؤدي إلى أن تتداخل الصندايق في بعضها فإن حددنا هامش علوي سالب فإنه سيتداخل مع الصندوق الذي فوقه وإذا حددنا هامش سفلي سالب فإنه سيتداخل مع الذي أسفل منه. واستعمال هذه الطريقة يعطي نتائج مبهرة كما في الصورة أدناه
وحتى نحصل على الشكل الطلوب غالبا يلزمنا زيادة ال z-index حتى تظهر فوق غيرها وأن نجعل الموضع position نسبي relative وليس سكوني static.
الهوامش السالبة يمكن استخدامها لكسر الرتابة في تصاميم الويب الناتجة عن كون كل العانصر صناديق مربعة أو مستطيلة ويكون ذلك بوضع هامش سالب لصور gif أو png ذات الخلفية الشفافة كما في المثال
كود css للصورة sign في هذا المثال هو
#sign { position:relative; margin-top:-50px; margin-right:-25px; }
بل حتى يمكن عمل ذلك دون صور مثلا لو كان أول عنصر في الصندوق هو ترويسة h3 وقمنا بإعطائها هامش أيمن وأيسر متساو مثلا 50 بكسل من كل جهة لكن مع رفع الترويسة عبر تعين هامش علوي سالب لأعلى قليلا نحصل على
ويمكن عمل هامش أيمن سالب أيضا مع تغيير شكل الإطار من الجهة اليسرى
الأطر
أما الإطار border فالسماكة التي نحددها تكون عبر border-width ويمكن تحديد اللون عبر border-color ويمكن تحديدهما لكل جهة من الجهات الأربعة بشكل منفصل:
- border-width
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
- border-color
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
والإطار ليس بالضرورة أن يكون مصمتا solid بل يمكن تحديد شكله عبر border-style سواء للجهة الواحدة أو للجهات الأربعة
- border-style
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
والقيم المسموحة هي: none hidden dotted dashed solid double groove ridge inset outset كما تظهر في الصورة
والقيمة التي حددناها ل border في البداية مركبة من 3 عناصر هي على الترتيب السمك والنمط واللون.
#mydiv {
border:1px solid #000;
}
الأطر المتناقضة في الجداول
في الجداول فإن الخلايا المتلاصقة في الشبكة قد تحتوي على تعريفات متناقضة لإطارها كأن نجعل كل الأطر مخفية وبعرض صفر نقطة باستثناء التي على اليمين فإن الإطار الأيمن للخلية الأولى (من اليسار) هو الإطار الأيسر للثانية.
- border-collapse وتكون إما collapse أو separate وهذه الأخيرة هي التلقائية
- border-spacing وهي التباعد الأفقي ثم العامودي بين الخلايا المتلاصقة ويجوز أن تكون سالبة وإن قدمت رقم واحد يكون لهما معا.
الأطر شبه الشفافة
كما في الخاصية background-color فإن مسودة معايير css 3 تسمح بألوان شبه شفافة للأطر أيضا يمكن عملها هكذا
#mybox {
border:6px solid #777;
border:6px solid rgba(250, 250, 250, 0.5);
}
حتى تكون الشفافية ظاهرة يجب أن لا نحدد خلفية معتمة (يعني لا لون معتم ولا صورة خلفية غير شفافة) لأن الإطار عندها لن يكون شفافا حيث ستعتم الشفافية بسبب الخلفية التي تحجز ما خلفها. ولأنك في الغالب تريد خلفية ملونة عليك في هذه الحالة نضع div أخرى باللون الذي نريد داخل الصندوف ذي الإطار شبه الشفاف وهكذا نحصر على اللمسة الجمالية التي نريدها.
ويمكن محاكاة هذه اللمسة الفنية على Internet Explorer لكن ليس عبر الأطر بل عبر لون الأرضية ونتحكم في سمك الإطار من خلال الوسائد padding
وذلك بعمل CSS منفصل ل IE نحدد فيه لون الأرضية ليكون شفافة عبرfilter ونلغي الإطار السميك ذي 10 بكسل الذي حددنا في CSS العامة أو نجعله صغيرا ونضيف وسائد بمقدار الإطار الذي نريده
background-color:transparent; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#80ffffff,endColorstr=#80ffffff); zoom: 1; border:1px solid #777; padding:10px;
لكن طبعا لا يمكن محاكات الأطر المنحنية المستديرة.
الأطر المنحنية في CSS3
يمكن عمل أطر منحنية جميلة عبر ما يشبه
#mybox{ -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; }
إن كنت تريد وضع قيمة واحدة متساوية للزوايا الأربعة فإن الصيغة أعلاه تكفيك فهي تدعم webkit (وبالتالي سفاري وكروم) بالسطر الأول و mozilla و firefox بالسطر الثاني وإن تم اعتمادها في CSS3 فإن السطر الثالث يدعمها.
أما إن أردت قيم مختلفة للزوايا المختلفة فإن mozilla firefox يقبل قيمة أو 2 أو 3 أو 4 وفي هذه الأخيرة نبدأ من الزاوية اليسرى العليا ونسير مع عقارب الساعة. أما webkit فلا يدعم أكثر من رقم وإن قدمت له رقمين فالثاني هو مقدار الانحناء لهذا عليك استعمال الجدول أدناه لتحديد الزوايا المختلفة.
| CSS3 | mozilla/firefox | webkit/safari/chrome |
|---|---|---|
| border-radius | -moz-border-radius | -webkit-border-radius |
| border-top-right-radius | -moz-border-radius-topright | -webkit-border-top-right-radius |
| border-bottom-right-radius | -moz-border-radius-bottomright | -webkit-border-bottom-right-radius |
| border-bottom-left-radius | -moz-border-radius-bottomleft | -webkit-border-bottom-left-radius |
| border-top-left-radius | -moz-border-radius-topleft | -webkit-border-top-left-radius |
للمزيد انظر
الظلال
ويمكن عمل ظل جميل عبر
-webkit-box-shadow:0 0 8px 4px rgba(240,240,255,0.8); -moz-box-shadow:0 0 8px 4px rgba(240,240,255,0.8);
الأول لسفاري وكروم والثانية ل firefox وهي بعكس ما قد يتبادر إلى ذهنك ليس مقدار الظل في الزوايا الأربعة بل هي على الترتيب
- إزاحة سينية
- إزاحة صادية
- مقدار الغشاوة blur
- مقدار النشر spread إن كان موجبا كَبُر طوله أو سالبا صَغُر.
- اللون على شكل مركبات ثلاثة (أصفار للأسود، 255 للأبيض) ثم الإعتام (عكس الشفافية)
إن سبقت ذلك بكلمة inset كان الظل للداخل. ويفترض أن spread و inset غير موجود في webkit إلا أنني جربتها وكانت تعمل في كروم.
تحديد الموضع
الخاصية position تحتمل القيم:
- ساكنة static وهي الحالة الطبيعية وهي أن يقع الصندوق في سياق انسياب المحتويات من حوله. وفي هذا الطور يتم إهمال قيم الموضع مثل إحداثيات left و top
- مطلقة absolute وهي أن تكون الإحداثيات مثل left و top تحتسب من أول نقطة داخل الإطار border للصفحة أو لوالد العنصر أي من خارج الوسائد padding إن كان موضعه من نوع ساكن static أو نسبي relative ويجوز أن يكون الموضع سالبا.
- ثابتة fixed كما في السابقة لكنها لا تتحرك عند تمرير المحتويات عبر شرائط التمرير scroll bars فيبقى الصندوق مكانه (علما أن IE لا يدعمها لكن هناك طرق إلتفافية)
- نسبية relative تحسب نسبة لموضع آخر عنصر سابق وإن كان الأول يكون الموضع من داخل الوسائد padding لوالده.
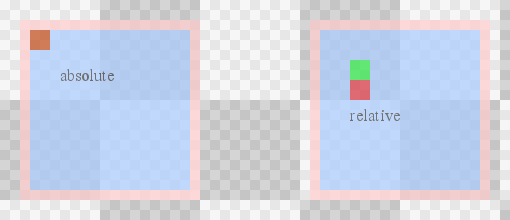
في المثال التالي قمنا بتعيين إحداثيات الزاوية اليسرى العليا كي تكون صفر للصندوقين الداخليين (الأخضر والأحمر) مرة بالطريقة المطلقة ومرة بالطريقة النسبية.
كود css
div { width:100px; height:100px; margin:10px; padding:30px; border:10px solid #fcc; background:#acf; opacity:0.7; filter: alpha(opacity=70); /* IE */ } #d1 { position: absolute; left:10px; top:10px; } #d2 { position: absolute; left:300px; top:10px; } div div { left:0px; top:0px; width:20px; height:20px; margin:0; padding:0; border:0; } #d1c1 { position: absolute; background:#0f0; } #d1c2 { position: absolute; background:#f00; } #d2c1 { position: relative; background:#0f0; } #d2c2 { position: relative; background:#f00; }
كود html
<div id="d1"><div id="d1c1"></div><div id="d1c2"></div>absolute</div> <div id="d2"><div id="d2c1"></div><div id="d2c2"></div>relative</div>
فكانت النتيجة كالتالي:
لاحظ أنه في الطريقة المطلقة absolute وقع الصندوقان فوق بعضهما عند أول نقطة داخل الإطار. أما في الحالة الثانية فكان الأول عند أول نقطة داخل الوسادة padding للوالد وهي تبعد 30 بكسل عن أول نقطة داخل الإطار ووقع الثاني تحته مباشرة مع أن لهما نفس الإحداثيات. فإن كنا نريد وضع الصندوق الأول (الأخضر) عند أول نقطة من داخل الإطار يمكننا تحديد إحداثيات سالبة بنفس مقدار الوسائد لكن هذا يصلح فقط للأول.
الصناديق الطافية floats
الأساسيات
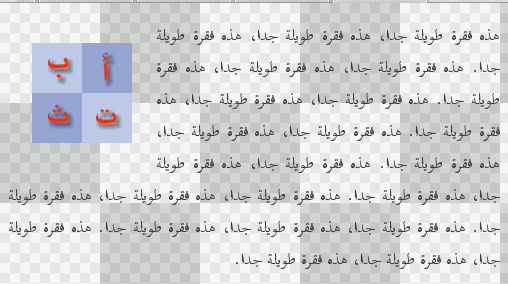
عند وضع صورة داخل فقرة فغالبا تريدها أن تطفو على الجانب الآخر من النص (في حالة النص العربي نضع الصور على اليسار) ويلتف النص من حولها على الجهة الأخرى. يمكن عمل هذا مع الصور أو مع أي صندوق بجعله يطفو على أي من الجهتين عبر الخاصية float وقيمتها left أو right حيث ستلتف من جهتها الأخرى كل الصناديق التي دونها (غير الصناديق ذات المواقع المطلقة والثابتة طبعا).
فعند كود css التالي
img { float:right; margin:1.5em;}
مع كود html التالي
<img src="css-alphabet.gif"/> <p> هذه فقرة طويلة جدا، هذه فقرة طويلة جدا، هذه فقرة طويلة جدا. هذه فقرة طويلة جدا، هذه فقرة طويلة جدا، هذه فقرة طويلة جدا. (...) </p>
فإن الناتج سيكون كما يلي:
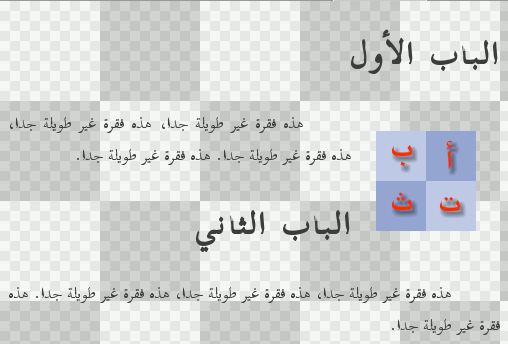
تنظيف هامش الصناديق الطافية
أحيانا قد يكون من الجميل أن تضع صور على جهة بداية النص (اليمين في النص العربي) لكن في هذه الحالة قد تحصل معك مشكلة عندما تتداخل معك أشياء هكذا:
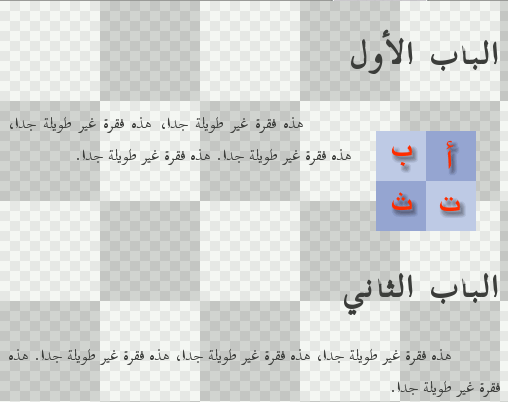
في حين أننا نريدها أن تكون هكذا:
ويكون ذلك باستعمال الخاصية clear حيث نضع قيمتها both على العنوان h1 (ما يهمنا هو الباب الثاني) والتي تعني زيادة الهامش العلوي بحيث لا يحتوي أي صناديق طافية على اليمين أو اليسار.
ويكون ذلك بكود css مثل هذا:
img { float:right; margin:1.5em;} h1 {clear:both;}
في مثالنا استخدمنا h1 لإخلاء الصناديق الطافية. لكن في الكثير من التطبيقات يكون من الصعب أن نعرف بشكل مسبق متى نريد أن تلتف الصناديق من حوله ومتى نريدها خالية لذا يمكنك عمل صندوق div وتعمل له صنف اسمه clear وأينما أردت إخلاء الصناديق الطافية وضعت
بكل بساطة.
تكديس الأيقونات ضمن صندوق
ومن فوائد الصناديق الطافية عمل ما يشبه متصفح الملفات في طور الأيقونات. فإن كنا في وثيقة ذات اتجاه عربي rtl وقمنا بعمل عدة صناديق span أو div أو حتى li كي تكون طافيات لليمين float:right فإنها ستتكدس بجانب بعضها حتى تملأ العرض المسموح لها ثم تنزل على سطر جديد هكذا:
إن زاد العرض فإن الأيقونات ستظهر بجانب بعضها وإن قل ستنزل في أسطر جديدة.
كود html للصورة السابقة هو:
<body dir="rtl"> <div class="iconbox"> <ul> <li><a href="#">folder1</a></li> <li><a href="#">folder2</a></li> <li><a href="#">folder 3 with lone name</a></li> <li><a href="#">folder4</a></li> <li><a href="#">this is folder5</a></li> <li><a href="#">folder6</a></li> </ul> <div class="clear"></div> </div>
وكود css هو:
.iconbox { border: 2px solid #0f0; margin:32px; background:#ffe; opacity:0.8; } .iconbox ul { display:block;} .iconbox ul li { display:inline; float:right; margin:16px; padding-top:64px; min-width:64px; text-align:center; background:#eef url('folder.png') no-repeat center 8px; } .clear {clear:both;}
الصناديق الطافية وتخطيط المواقع
الصناديق الطافية والهوامش السالبة
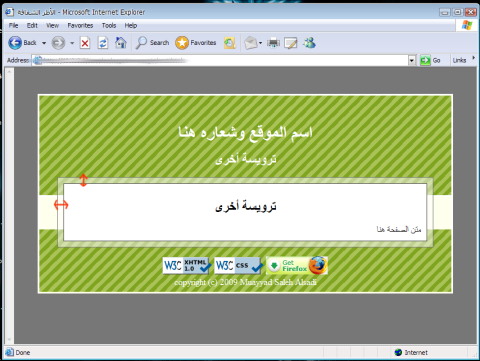
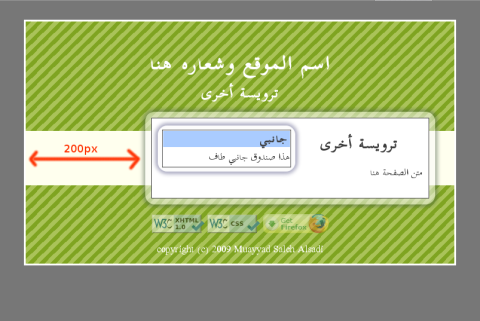
تأمل الصورة التالية التي توضح تخطيط لموقع layout فيه عمود جانبي حيث كان الصندوق الطافي داخل الصندوق الكبير الذي لم يتم تحديد عرضه لكن تم وضع هامش أيسر له بمقدار 200 بكسل
انظر ماذا يحدث لو جعلنا للصندوق الطافي هامش أيسر سالب
ويمكن عمل نفس الشيء على الطرف الآخر لعمل مخطط لموقع مكون من 3 أعمدة.
إن كان الجسم الطافي شقيقا للصندوق الرئيسي (وليس ولدا له كما في المثال أعلاه) هنا يكون الهامش السالب هو للجهة التي عكس اتجاه الجسم الطافي. مثلا إن كان طافيا لليمين يكون الهامش الأيسر له سالب حتى نعمل لمسة التداخل overlapping الجميلة.
أنواع طرق العرض
أنواع طرق العرض التي تحدد طريقة سلوك الصندوق هي: inline أو block أو list-item أو run-in أو inline-block أو table أو inline-table أو table-row-group أو table-header-group أو table-footer-group أو table-row أو table-column-group أو table-column أو table-cell أو table-caption أو none إضافة إلى inherit
أهم هذه العناصر هي:
- none عنصر غير ظاهر
- inline عنصر ينساب مع السطر وتحدد العرض والارتفاع تلقائيا ويتم تجاهل قيمها إن قدمت
- block لبنة يعني صندوق له طول وعرض
- list-item قائمة وهذه الأخيرة يمكن تحديد شكلها عبر
- list-style-type تكون قيمتها الافتراضية في ul هي disc لكنها يمكن أن تكون circle أو square أو decimal أو decimal-leading-zero أو lower-roman أو upper-roman أو lower-greek أو lower-latin أو upper-latin أو armenian أو georgian أو lower-alpha أو upper-alpha أو none
- list-style-image استعمال صورة أو none
- list-style-position وقيمته إما inside أو outside وهما مكان وضع العلامة داخل الصندوق أو خارجه والثانية هي السلوك التلقائي
ويمكن تجميع خصائص القائمة الثلاثة في list-style
الأبعاد عندما تكون نسب مئوية
الفيض overflow والقص clipping
توليد محتويات من داخل CSS
الأخطاء الشائعة
هذه بعض الأخطاء التي كنت أعاني منها سابقا أو التي لا زالت تحدث معي سهوا:
أن لا يكون الخطأ في CSS
قد تدوخ وأنت تدقق كود CSS ثم تكتشف أن الخطأ كان في كود HTML كأن تنسى إغلاق وسم هنا أو هناك.
لذا أول شيء تقوم به هو أن تتحقق من صحة كود HTML فإن كان الكود هو XHTML يمكنك عمل تدقيق validate عبر xmllint الموجودة في حزمةlibxml2 بالأمر
xmllint --noout index.html
كذلك يمكنك استعمال مواقع التحقق مثل http://validator.w3.org/
الفاصلة المنقوطة
نسيان الفاصلة المنقوطة بين الخصائص مثلا
.box1 {position:absolute; left:0; top:0; width:100% height:100%;}
في هذا المثال لم أضع ; بعد تحديد width
تنظيف الصناديق الطافية
إذا نظرت إلى كود html في مثال متصفح الأيقونات السابق حيث هناك في داخل الصندوق
<div class="clear"></div>
إذا أزلت هذا السطر فإن الصندوق الذي يحتوي الأيقونات سيكون ارتفاعه صفر ولن يظهر (لأن المحتويات الطافية لا تحجز مساحة من والدها) لهذا أضفنا صندوق به هامش بالقدر الكافي لاحتواء الطافيات عبر clear وسبب ذلك أن أن الصنف clear معرف في css بأنه
.clear {clear:both;}
القيمة both تعني من الجانبين ويمكن تحديد جانب دون آخر left أو right.
مراجع
- http://www.w3.org/standards/techs/css#w3c_all - كل ما يتعلق بمعايير CSS
- http://www.w3.org/TR/CSS2 - الإصدار 2 من معايير CSS
مواقع ذات صلة
- مواقع تناقش مستقبل الويب ومسودات ومعايير غير معتمدة بعد
- مقالات عن css