جدول المحتويات
بدهيات HTML
لغة HTML أي Hyper Text Markup Language هي لغة توصّف النص وترقمه Marks up لجعله نصا غنيا منسقا مترابطا (ومنها Hyper).
مقدمة
لعمل ملف HTML تحتاج محرر نصوص صرفة (أي محرر نصوص صرفة يصلح مهما كان ساذجا مثل المفكرة Notepad في ويندوز). ولعرضه تحتاج متصفح إنترنت (يفضل أن تستخدم متصفح قياسي مثل ثعلب النار firefox) ويفضل أن تجرب الملف على أكثر من متصفح لكل منها محرك عرض خاص به.
يمكنك التعرف على الطريقة التي تمت كتابة الصفحة بها بواسطة الضغط بالزر الأيمن على أي مكان فارغ بالصفحة ثم تختار إعرض مصدر الصفحة (ثعلب النار FireFox) -أو ما يشبهها في المتصفحات الأخرى- من القائمة المنسدلة وستظهر لك نافذة تحوى كود الصفحة.
مرحبا، يا عالم!
أنشئ ملفا نصيا صرفا وضع فيه ما يلي:
<html> <body> <h1>Hello, world!</h1> </body> </html>
احفظ الملف باسم hello1.html ثم استخدم متصفح إنترنت لعرض الملف.
ستلاحظ ظهور عبارة Hello, world! في شاشة المتصفح فقط.
عدل الملف ليصبح كما في المثال التالي ثم احفظه باسم hello2.html
<html> <body dir="rtl"> <h1>مرحبا، يا عالم!</h1> </body> </html>
لاحظ ظهور “مرحبا، يا عالم!” على شاشة المتصفح
العلامات الخاصة
كما لاحظت في المثالين السابقين أن هناك علامات تسمى وسوم أو رواقم توسم بها أجزاء من النص. هذه الوسوم تكون عبارة عن اسم الوسم محاط بأقواس زاوية، أي أنها تكون بين علامتي أصغر وأكبر، هكذا <h1> كما في هذا المثال:
<h1>مرحبا، يا عالم!</h1>
العلامة <h1> تسم كل نص بعدها إلى أن يتم إغلاقها بنفس الوسم مسبوقابعلامة / قبل اسم الوسم داخل الأقواس الزاوية.
أما الوسوم التي ليس لها محتويات فتغلق بوضع / التي تغلقها على نفس الوسم هكذا
<img src="myimage.jpg" />
هذا الوسم img لم يأخذ محتوى لكنه أخذ صفات attributes وقيم مقابلة لها في المثال أعلاه كانت الصفة src قيمتها myimage.jpg والتي هي اسم ملف الصورة.
الوسوم المتداخلة
إذا جاء وسمان متداخلان يجب إغلاق الوسم الداخلي أولا حتى لا يحدث تشابك مثلا
<b><i>هذا نص ثخين ومائل</i></b>
الوسوم الأساسية Tags
إن الوسم الأساسي الجذري في ملف html هو html! والفرع الذي يحتوي النص الغني المعروض هو المتن body وداخلهما تأتي العناوين أو التبويبيات h1 ثم التي أصغر منها h2 وهكذا حتى h6. في كل باب يمكنك وضع عدة فقرات والفقرة نحصرها بالوسم p
<html> <body> <h1>الكتاب الأول</h1> <h2>الباب الأول</h2> <p>هذه فقرة.</p> <p>هذه فقرة أخرى.</p> <a href="http://ojuba.org/">هذا رابط لموقع أعجوبة</a> <img src="http://www.ojuba.org/wiki/lib/tpl/arctic/images/ojuba.png" /> وهذه صورة. <h3>الفصل الأول من الباب الأول</h3> <p>هذه فقرة.</p> <p>هذه فقرة أخرى.</p> <h3>الفصل الثاني من الباب الأول</h3> <p>هذه فقرة.</p> <p>هذه فقرة أخرى.</p> <h2>الباب الثاني</h2> <p>هذه فقرة.</p> <p>هذه فقرة أخرى.</p> <h2>الباب الثالث</h2> <p>هذه فقرة.</p> <p>هذه فقرة أخرى.</p> </body> </html>
من الكود السابق يتضح ما يلي:
- الوسم <html>: يستخدم هذا الوسم في بداية ونهاية جميع الصفحات التي تستخدم لغة HTML وهو الوسم الجذر Root.
- الوسم <body>: يستخدم ليحيط متن الصفحة الذي يتم عرضه ولا يعرض على الصفحة إلا ما أحاط به هذا الوسم وإغلاقه.
- الوسم <h1>: يستخدم هذا الوسم كتبويب لعنونة الفقرات حسب الترتيب الشجري وكما نرى في المثال فقد تم استخدامه في عنونة الصفحة، كما تم تغيير الرقم 1 إلى 2 للحصول على حجم أصغر لفقرة فرعية ثم 3 لحجم أصغر وهكذا، فيمكنك اختيار أي رقم من 1 إلى 6 لتغيير الحجم لكل عنوان؛ وتستخدمها محركات البحث لتصنيف الصفحة وتقسيمها.
- الوسم <p>: يستخدم لتحديد الفقرات ويفصل بينها بسطر فارغ.
- الوسم <a>: يستخدم للروابط التشعبية التي تنقلك من صفحة إلى صفحة أو حتى إلى مكان معين في ذات الصفحة (سيأتي شرحه لاحقاُ).
- طريقة إغلاق الوسم: نلاحظ أن كل وسم من الوسوم السابقة له وسم إغلاق وذلك بإضافة علامة القسمة قبل اسم الوسم مثل: </html>، وهناك بعض الوسوم التي ليس لها وسوم إغلاق منفصلة مثل: <img> الذي يغلق بوضع علامة القسمة في آخره قبل قوس الزاوية.
- الصفات: استخدمنا في المثال الصفة: href الخاصة بالوسم a وذلك لتحديد عنوان الصفحة عبر الإنترنت (سيأتي شرح الصفات لاحقاً).
الصفات Attributes
كل عناصر HTML لها صفات تزود المتصفح بمعلومات عن هذا الوسم أو العنصر، نضع تلك الصفات في وسم البداية.
تتكون تلك الصفات من زوج من الأسماء والقيم يفصل بينهما علامة الإسناد “=” ويحيط الصفة علامات تنصيص كما في المثال التالي:
<a href="http://ojuba.org/"> بوابة أعجوبة </a>
التخطي escaping والكيانات entities
بما أن القوسين الزاويين < > يستخدمان في وسم النص فلا يجوز أن يستخدما كجزء من النص الموسوم فإن احتجت لهما عليك استخدام الرمزان < و > على الترتيب
<pre> if a < b: print "a is less than b" if a > b: print "a is greater than b" </pre>
وهذا يظهر في المتصفح هكذا
if a < b: print "a is less than b" if a > b: print "a is greater than b"
وحيث أن & استخدمت فهي أيضا رمز خاص يجب تخطيه وذلك بالرمز & هكذا
if (a && b) {echo "a and b is Ture"}
والذي يظهر هكذا في المتصفح
if (a && b) {echo "a and b is Ture"}
وفي أغلب وسوم html فإنه يتم تسوية كل الفراغات (المسافات وعلامات الجدولة والأسطر الجديدة) إلى مسافة واحدة باستثناء الوسم pre أي pre-formatted text أي نص منسق مسبقا بواسطة المسافات وعلامات الجدولة والأسطر الجديدة.
لذا فإنه يلزمك إحاطة كل فقرة داخل وسم p أي paragraph حتى يتم عرض سطر جديد بعدها. ويمكنك استخدام الوسم خال المحتويات br أي break line لوضع سطر جديد دون بدء فقرة جديدة.
أما المسافات فيمكنك إدراجها من خلال والتي هي اختصار ل non-breaking space لاحظ كيف تستخدم
[]<br/> [ ]<br/>
والذي يظهر هكذا في المتصفح
[] [ ]
تسمى طريقة إدراج شيء من خلال اسم بين & و ; الكيانات. وقد ذكرنا إلى الآن أربعة منها وهي
- gt أي greater than وهي علامة أكبر
- lt أي less than وهي علامة أصغر
- amp أي وهي علامة &
- nbsp أي non-breaking space وهي مسافة
وهناك غيرها الكثير.
وليس بالضرورة أن تكون الكيانات تمثل محرف واحد بل يمكنها أن تحتوي ملفات خارجية بكاملها (لن نخوض في ذلك الآن، للمزيد ابحث عن xml entities في محرك البحث)
كذلك يمكن إدراج محرف ما من خلال رقمه في جدول يونيكود
وسوم HTML
العناوين
تستطيع تقسيم صفحتك باستخدام وسم العناوين <h> والذي يتدرج من الوسم <h1> وهو الأكبر حجماً ويستخدم في الفقرة الرئيسية (عنوان الصفحة مثلاً) إلى الوسم <h6> وهو الوسم الأصغر حجماً، لاحظ أيضاً أن المتصفحات تضيف سطراً فارغاً قبل وبعد وسم العنوان.
مثال:
<h1> بدهيات HTML </h1> <h2>مقدمة</h2> <h3>فقرة فرعية من مقدمة</h3>
فائدة العناوين:
- تستخدم محركات البحث وسوم العناوين لفهرسة الصفحة والتعرف على بناءها.
- عندما يتصفح الزوار صفحتك بسرعة يستطيعون الوصول إلى المعلومة التي يريدونها بسرعة من خلال العناوين التي تقسم صفحتك.
الفواصل
يمكنك الفصل بين محتويات صفحتك باستخدام وسم الفاصل الأفقي
الذي يدرج خطاً أفقياً فاصلاً وذلك كما بالمثال التالي:
<p> هذه فقرة. </p> <hr /> <p> هذه فقرة أخرى. </p> <hr /> <p> هذه فقرة ثالثة. </p>
التعليقات
نستخدم التعليقات لجعل كود HTML أكثر فهماً ومقروئية، وهي تفيد المبرمج أو المصمم، أما المتصفح فيتجاهلها ولا يظهرها ضمن الصفحة المعروضة.
تكتب التعليقات بفتح وسم زاوية يعقبه علامة تعجب ثم علامتي – يليها التعليق ثم علامتي – مرة أخرى ثم يغلق بقوس زاوي مقابل كما في المثال التالي:
<!-- هذا تعليق -->
الفقرات
توسم الفقرات بالوسم <p> ويقوم المتصفح تلقائياً بإضافة سطر فارغ بين كل فقرة وأخرى.
مثال:
<p>هذه فقرة.</p> <p>هذه فقرة أخرى.</p>
السطور الجديدة
إذا أردت أن تبدأ سطراً جديداً دون بدأ فقرة جديدة فما عليك سوى إستخدام الوسم
كما في المثال التالي:
<p> السطر الأول <br /> السطر الثاني <br /> السطر الثالث </p>
تنسيق النصوص
تستخدم وسوم التنسيق لتنسيق النصوص لجعل بعض النصوص ثخينة أو مائلة وهكذا.
هذا المثال يوضح معظم وسوم تنسيق النصوص المتوفرة في HTML وعليك فقط أن تجرب وترى النتائج بنفسك:
<p><b>هذا نص ثخين</b></p> <p><strong>هذا نص قوي</strong></p> <p><big>هذا نص كبير</big></p> <p><em>هذا نص مؤكد</em></p> <p><i>هذا نص مائل</i></p> <p><small>هذا نص صغير</small></p> <p>هذا نص <sub>منخفض</sub> وذاك نص <sup>مرتفع</sup></p> <!-- عنوان: --> <address> كتبه موقع أعجوبة<br /> <a href="mailto:example@ojuba.org">راسلنا</a><br /> العنوان: الزرقاء، الأردن<br /> الهاتف: 12345679 </address> <!-- إختصارات: --> <p>من إنتاج شركة فلان <abbr title="شركة مساهمة مصرية">ش.م.م.</abbr> التي أسست عام 1948.</p> <p>من إنتاج<acronym title="جمهورية مصر العربية">ج.م.ع.</acronym></p> <!-- إقتباسات: --> إقتباس طويل: <blockquote> هذا إقتباس طويل. هذا إقتباس طويل. هذا إقتباس طويل. هذا إقتباس طويل.هذا إقتباس طويل. هذا إقتباس طويل. هذا إقتباس طويل. هذا إقتباس طويل. هذا إقتباس طويل. هذا إقتباس طويل. </blockquote> <p><b>لاحظ:</b> يدرج المتصفح مسافات بيضاء قبل وبعد عنصر الإقتباس كما يدخل هوامشاً.</p> إقتباس قصير: <q>هذا إقتباس قصير.</q> <p><b>لاحظ أن المتصفح يدرج علامات تنصيص مزدوجة حول الإقتباس القصير (لا يعمل هذا في IE).</b></p> <!-- حذف وإدراج: --> <p>هذا نص <del>محذوف</del> <ins>وهذا مدرج</ins>!</p>
الروابط التشعبية
الروابط التشعبية هي كلمة أو جملة أو صورة أو أي عنصر HTML آخر تستطيع أن تضغط عليه لتنتقل إلى صفحة أخرى أو حتى إلى قسم معين في نفس الصفحة.
نضيف الروابط التشعبية في صفحة HTML بالوسم <a> وذلك بطريقتين:
- باستخدام الصفة href لإنشاء روابط خارجية.
- باستخدام الصفة name لإنشاء روابط داخلية لعلامات أو مراسي في ذات الصفحة.
الروابط الخارجية
يمكن عمل رابط إلى http://www.ojuba.org مثلا ويكون النص الظاهر فيه هو عبارة “انقر هنا” هكذا
<a href="http://www.ojuba.org">انقر هنا</a>
الروابط النسبية
يمكن عمل رابط إلى صفحة في نفس المجلد أو رابط يكون مكانه نسبة للمجلد الحالي وذلك بأن لا نذكر البروتوكول ولا الموقع بل نبدأ مباشرة مثلا
<a href="page2.html">الصفحة الثانية</a>
هذا الكود السابق يظهر عبارة “الصفحة الثانية” وتكون عبارة عن رابط إذا نقرنا عليه نذهب للملف page2.html في نفس المجلد.
ويمكن استعمال مسارات أعقد هكذا
<a href="subproject/page2.html">الصفحة الثانية من مشروع فرعي</a> <a href="../other/project/page2.html">الصفحة الثانية من مشروع آخر</a>
فالأول يحيل إلى page2.html داخل مجلد subproject الموجود في داخل المجلد الذي توجد فيه الصفحة الحالية. والثاني يحيل إلى page2.html في project الموجود داخل other الموجود داخل المجلد الوالد للمجلد الذي فيه الصفحة الحالية.
فتح الرابط في صفحة جديدة
لعمل رابط يفتح في صفحة جديدة أو لسان تبويب جديد نستعمل الصفحة target هكذا
<a target="_blank" href="http://www.ojuba.org">انقر هنا</a>
القيمة _blank التي أعطيناها لصفة الهدف target تعني في نافذة جديدة. يمكن إعطاء أسماء للنوافذ مكان _blank عندها ستفتح أول مرة في نافذة جديدة ثم لاحقا أي رابط له نفس اسم الهدف سيفتح في تلك النافذة.
هناك استخدامات أخرى لهذه الصفحة عند العمل في طقم للأطر frame set لكن هذا خارج أهداف هذه المقالة.
الروابط الداخلية في نفس الصفحة
يمكنك تعريف مرساة داخل الصفحة من خلال الصفة name لنفس الوسم a هكذا
<a name="top"></a>
ثم يمكنك الإحالة لتلك النقطة داخل الصفحة من خلال # ثم قيمة الصفحة name هكذا
<a href="#top">العودة لرأس هذه الصفحة</a>
ويمكن الإحالة إلى نقطة معينة داخل صفحة خارجية أيضا هكذا
<a href="http://www.ojuba.org/#top">العودة لرأس صفحة خارجية</a>
التخطي مرة أخرى
التخطي في تعريف عناوين url مختلف حيث يكون بعلامة % ثم رقمين ست-عشريين مثلا %20 تعني مسافة وغالبا لا تحتاج لعمل ذلك حيث يقوم المتصفح بعمل ذلك باستثناء ورود علامة الاقتباس أو ما شابه.
أمور عليك مراعاتها
- انتبه لحالة الحروف الكبيرة والصغيرة. لأنها إن كانت لا تفرق في نظام ويندوز فهي تشكل فارقا عند رفع الملفات على خادم يعمل على يونكس (أو ماك)
- استخدم شرطة مائلة عادية / كما في يونكس وليس معكوسة كما في ويندوز \.
- مراعاة الترميز الحالي في العنوان
- مراعاة التخطي في العنوان
- عدم وضع # في بداية الصفحة name ووضعها في href
الصور
نستخدم الوسم <img> لإدراج صورة في صفحة HTML وهو وسم فارغ دون محتوى، ونستخدم الصفة src لتحديد مكان الصورة المطلوب إدراجها في الصفحة، كما نستخدم الصفة alt لإظهار نص محل الصورة حينما يتعذر عرض الصورة.
مثال:
<img src="ojuba-logo.png" alt="شعار أعجوبة" />
تحجيم الصور
يمكنك التحكم بحجم الصور المدرجة في الصفحة من خلال الصفتين width للعرض و height للإرتفاع، ويكتب الحجم بالبكسلات.
مثال:
<img src="ojuba-logo.png" alt="شعار أعجوبة" width="32" height="32" />
محاذاة الصور
من خلال الصفة align يمكنك محاذاة الصورة مع النص يميناً أو يساراً بالأعلى أو بالأسفل وهكذا.
مثال:
<p>صورة <img src="smiley.gif" alt="Smiley face" align="bottom" width="32" height="32" /> مرتفعة عن السطر باستخدام الصفة align="bottom".</p> <p>صورة <img src="smiley.gif" alt="Smiley face" align="middle" width="32" height="32" /> في وسط السطر باستخدام الصفة align="middle".</p> <p>صورة <img src="smiley.gif" alt="Smiley face" align="top" width="32" height="32" /> منخفضة عن السطر باستخدام الصفةalign="top".</p> <p> <img src="smiley.gif" alt="Smiley face" align="left" width="32" height="32" /> هذه فقرة يحاذيها من اليسار صورة، وذلك باستخدام الصفة align="left". ستطفو الصورة محاذية للنص يساراً. </p> <p> <img src="smiley.gif" alt="Smiley face" align="right" width="32" height="32" /> هذه فقرة يحاذيها من اليمين صورة، وذلك باستخدام الصفة align="right". ستطفو الصورة محاذية للنص يميناً. </p>
وهذه نتيجة المثال السابق:
خريطة الصور
تستطيع إدراج روابط تشعبية على أجزاء من صورة مدرجة في الصفحة، وذلك من خلال الوسم <map> بالإضافة إلى وسم الصورة <img>.
ويتم تحديد الموضع على الصورة من خلال الوسم <area> والصفة shape التي تحدد فيها نوع الشكل كالدائرة circle أو المستطيل rect وغيرها، والصفة coords التي تحدد موضع الشكل المراد تحديده من كامل الصورة، ويمكنك الحصول على أبعاد الشكل من أي برنامج رسم مثل: برنامج الرسام في نظام النوافذ (Windows).
مثال:
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap" /> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm" /> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm" /> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm" /> </map>
الجداول
نستخدم الوسم <table> لإدراج جداول في الصفحة، ونستخدم معه الصفة border لتحديد عرض حدود الجدول وهذه الصفة قيمتها افتراضياً صفر أي أن حدود الجدول مخفية، ونستخدم الوسم <caption> لوضع عنوان للجدول، والوسم <th> لوضع عنوان لكل حقل عمودي، ونقسم الجدول إلى صفوف أفقية باستخدام الوسم <tr>، كما نقسم الصف الواحد إلى خلايا من خلال الوسم <td>، وهذه الخلايا يمكن أن تحتوي على نصوص، عناوين، فقرات، روابط، صور، قوائم، نماذج أو حتى جداولاً أخرى.
مثال:
<table border="1"> <caption>جدول ذو حقلين</caption> <tr> <th>الحقل الأول</th> <th>الحقل الثاني</th> </tr> <tr> <td>الخلية الأولى من الحقل الأول</td> <td>الخلية الأولى من الحقل الثاني</td> </tr> <tr> <td>الخلية الثانية من الحقل الأول</td> <td>الخلية الثانية من الحقل الثاني</td> </tr> </table>
ونتيجة المثال السابق كالتالي:
مباعدة الخلايا وحشوها
نستطيع من خلال الصفة cellpadding التحكم في حجم المسافة الفارغة التي تفصل وتباعد بين حدود الخلية وحشوها، أما الصفة cellspacing فتتحكم في المسافة الفارغة المباعدة بين حدود الجدول الخارجية وحدود الخلايا بينها وبين بعضها.
مثال:
<table border="1" cellpadding="10" cellspacing="10"> <caption>جدول ذو حقلين</caption> <tr> <th>الحقل الأول</th> <th>الحقل الثاني</th> </tr> <tr> <td>الخلية الأولى من الحقل الأول</td> <td>الخلية الأولى من الحقل الثاني</td> </tr> <tr> <td>الخلية الثانية من الحقل الأول</td> <td>الخلية الثانية من الحقل الثاني</td> </tr> </table>
ونتيجة المثال السابق كالتالي:
القوائم
القوائم هي احدى طرق تنظيم النصوص في صفحات HTML ولها ثلاثة أشكال:
- القائمة الرقمية: تبدأ بالوسم <ol>.
- القائمة النقطية: تبدأ بالوسم <ul>.
- قائمة التعريفات: تبدأ بالوسم <dl>.
وفيما يلي شرح لكل واحدة مما سبق.
القائمة الرقمية
هي قائمة ذات تعداد رقمي، تبدأ بالوسم <ol>، وكل عنصر فيها يبدأ بالوسم <li>.
مثال:
<ol> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالت</li> </ol>
ونتيجة المثال السابق كالتالي:
- العنصر الأول
- العنصر الثاني
- العنصر الثالث
أشكالها
القائمة الرقمية لها أشكال عدة، فالافتراضي هو الأرقام التي سبق الإشارة إليها، وهناك أشكال أخرى للترقيم، مثل: الترقيم بالأحرف الأبجدية الكبيرة والصغيرة، والترقيم بالأرقام الرومانية (I, II, III, … إلخ).
لتغيير شكل أرقام القائمة الرقمية نستخدم الصفة type متبوعةً بعلامة الإسناد ثم القيمة التي سنتعرف عليها الآن.
الأحرف الأبجدية الإنجليزية: قيمة الصفة type هي A للأحرف الكبيرة وa للأحرف الصغيرة.
الأحرف الرومانية: قيمة الصفة type هي I للأحرف الكبيرة وi للأحرف الصغيرة.
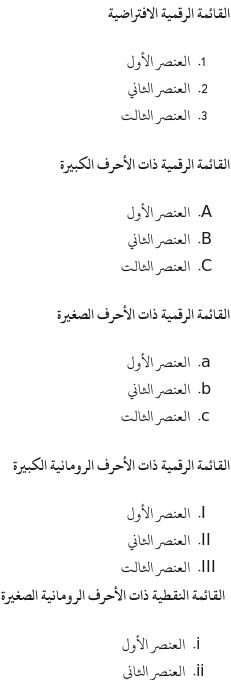
مثال:
<h2>القائمة الرقمية الافتراضية</h2> <ol> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالت</li> </ol> <h2>القائمة الرقمية ذات الأحرف الكبيرة</h2> <ol type="A"> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالت</li> </ol> <h2>القائمة الرقمية ذات الأحرف الصغيرة</h2> <ol type="a"> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالت</li> </ol> <h2>القائمة الرقمية ذات الأحرف الرومانية الكبيرة</h2> <ol type="I"> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالت</li> </ol> <h2>القائمة الرقمية ذات الأحرف الرومانية الصغيرة</h2> <ol type="i"> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالت</li> </ol>
وهذه نتيجة المثال السابق:
القائمة النقطية
هي قائمة ذات تعداد نقطي، تشبه ذات التعداد الرقمي، نبدأها بالوسم <ul>، ونبدأ بالوسم <li> كل عنصر فيها.
مثال:
<ul> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالث</li> </ul>
ونتيجة المثال السابق كالتالي:
- العنصر الأول
- العنصر الثاني
- العنصر الثالث
أشكالها
كما أن القائمة الرقمية لها عدة أشكال، فإن لنظيرتها النقطية أشكال أيضاً، فالافتراضي هو شكل الدوائر المغلقة (الرصاصات)، ويمكن تغييرها إلى دوائر مفرغة أو مربعات مغلقة (المربعات المغلقة هي المستخدمة في هذه الويكي)، ولتغيير الشكل نستخدم الصفة type أيضاً.
الدوائر المغلقة (الافتراضية): قيمة الصفة type هي disk.
الدوائر المفرغة: قيمة الصفة type هي circle.
المربعات المغلقة: قيمة الصفة type هي square.
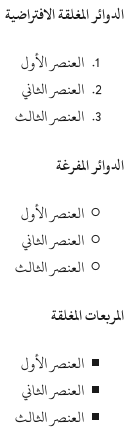
<h2>الدوائر المغلقة الافتراضية</h2> <ul type="disk"> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالث</li> </ul> <h2>الدوائر المفرغة</h2> <ul type="circle"> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالث</li> </ul> <h2>المربعات المغلقة</h2> <ul type="square"> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالث</li> </ul>
ونتيجة المثال السابق كالتالي:
قائمة التعريفات
تستخدم هذه القائمة إذا كنت تكتب تعريفات لمصطلحات أو قاموس مثلاً، نبدأها بالوسم <dl>، ونبدأ كل عنصر فيها بالوسم <dd>، وكل تعريف لعنصر بالوسم <dt>.
مثال:
<dl> <dd>القهوة</dd> <dt>-مشروب ساخن أسود.</dt> <dd>اللبن</dd> <dt>-مشروب بارد وساخن أبيض.</dt> </dl>
ونتيجة المثال السابق كالتالي:
القوائم المتداخلة
يمكنك أن تضع قوائماً في عنصر قائمة من القوائم السابقة، وذلك لتمثل عدة تقسيمات لذاك العنصر، والمثال التالي يوضح ذلك:
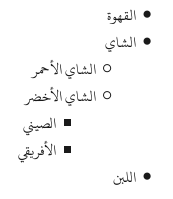
<ul> <li>القهوة</li> <li>الشاي <ul> <li>الشاي الأحمر</li> <li>الشاي الأخضر <ul> <li>الصيني</li> <li>الأفريقي</li> </ul> </li> </ul> </li> <li>اللبن</li> </ul>
وهذه نتيجة المثال السابق:
النماذج والاستمارات
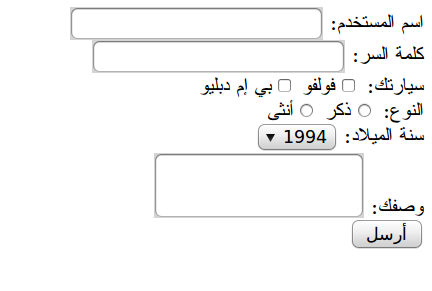
النماذج أو الاستمارات هي الصفحات التي تحتوي صناديق إدخال لتمرير بيانات من المستخدم إلى الخادم لمعالجتها، ونستخدم الوسم
</body>
</html> </code>
والنتيجة تكون كالتالي:
حقول الإدخال النصية
يتم إدراج حقول الإدخال النصية بوضع القيمة text في الصفة type بالوسم <input>، وعرض هذا الحقل الإفتراضي هو 20 حرفًا ويتم التحكم فيه بالصفة size.
مثال:
<input type="text" id="username" name="username" />
حقول إدخال كلمات السر
يتم إدراج حقول الإدخال الخاصة بكلمات السر بوضع القيمة password في الصفة type بالوسم <input>، وتحول المدخلات في هذا الحقل إلى نجوم أو دوائر أو مربعات حسب المتصفح والسمة التي تستخدمها.
مثال:
<input type="password" id="password" name="password" />
أزرار الراديو
يتم إدراج أزرار الراديو بوضع القيمة radio في الصفة type بالوسم <input> وتستخدم لتحديد خيار واحد من عدة خيارات محدودة.
مثال:
<input type="radio" id="gender_male" name="gender" value="male" /><label for="gender_male">ذكر</label> <input type="radio" id="gender_female" name="gender" value="female" /><label for="gender_female">أنثى</label>
الخيارات المتعددة
يتم إدراج أداة الخيارات المتعددة بوضع القيمة checkbox في الصفة type التابعة للوسم <input> وتستخدم لتحديد خيار واحد أو أكثر من عدة خيارات محدودة.
مثال:
<input type="checkbox" id="volvo_car" name="your-car" value="volvo" /><label for="volvo_car">فولفو</label> <input type="checkbox" id="bmw_car" name="your-car" value="bmw" /><label for="bmw_car">بي إم دبليو</label>
زر الإرسال
يتم إدارج زر الإرسال بوضع القيمة submit في الصفة type التابعة للوسم <input> وتستخدم ﻹرسال النموذج بعد ملأه إلى الصفحة المنوطة بالمعالجة في الخادم والتي تحدد في الصفة action التابعة للوسم <form>.
مثال:
<input type="submit" id="submit" name="submit" value="أرسل" />
القوائم المنسدلة
يتم إدراج القائمة المنسدلة بالوسم <select> وإدراج الخيارات داخل هذا الوسم باستخدام الوسم <option> وتحديد قيمة كل خيار بالصفة value، كما في المثال الآتي:
<select id="birth_year" name="birth_year"> <option value="1994">1994</option> <option value="1995">1995</option> </select>
صندوق النص متعدد الأسطر
يدرج صندوق النص متعدد الأسطر بالوسم textarea ويحدد عدد أعمدته بالصفة cols ويحدد عدد صفوفه بالصفة rows، كما في المثال الآتي:
<textarea id="description" name="description"></textarea>
حقل إدخال الملفات
حقل إدخال الملفات هو حقل من حقول HTML5 لكنه مدعوم حاليًا من كافة المتصفحات الحديثة، ويستخدم لرفع الملفات من جهاز الحاسب لدى المستخدم إلى موقع الانترنت، ويتم إدراجه بوضع القيمة file للصفة type في الوسم <input> كما في المثال الآتي:
<input type="file" id="personal-photo" name="personal-photo" />
النص
يُدرج النص التابع لأي حقل إدخال من حقول الإدخال السابقة بالوسم <label> ويضاف إليه الصفة for وقيمتها هي ذات قيمة الصفة id لحقل الإدخال المقابل، ومن ثم عند الضغط على النص تجد المؤشر ينتقل فورًا إلى الحقل المقابل له، كما يوضح هذا المثال:
<label for="username">اسم المستخدم:</label> <input type="text" id="username" name="username" />
GET أم POST
في الوسم <form> نضع الصفة method التي تحدد الطريقة التي يتم إرسال البيانات من خلالها إلى الخادم، يوجد طريقتان، الأولى GET والثانية POST.
الطريقة GET أسرع وأبسط من الطريقة POST ويمكن إستخدامها في حالات عدة، حيث أن صندوق العنوان في المتصفح يحتوي على المعلومات التي يتم إرسالها (لذا لا تعد آمنة عند إرسال معلومات حساسة).
الطريقة POST لها عدة مميزات أيضًا .. وينصح باستخدامها غالبًا:
- لا تقوم بتسجيل الخبيئة Cache بل تقوم بتحديث الملف أو قاعدة البيانات دائمًا.
- ليس لها حد أعلى في حجم البيانات المرسلة، فيمكن رفع ملفات من خلالها.
- أكثر أمنًا، فهي تُخفي البيانات الواردة منها في صندوق العنوان، كما لا تعبأ بنوع المحارف المرسل، سواءًا كان يونيكود أم أسكي أم غيره.
وفي النهاية، ترتبط الطريقة التي تستخدمها بتطبيق الويب الذي تستعمله ومدى متطلباتك فيه، وهذه الوثيقة ليست مكانًا لشرح تطبيقات الويب.
الإطارات
من خلال الإطارات تستطيع أن تفتح أكثر من صفحة انترنت في صفحة واحدة، كل واحدة منها تسمى إطارًا، وكل إطار يعتمد على البقية.
لكن، للإطارات سلبيات يجب وضعها في الإعتبار:
- لن تكون مدعومة في الإصدارة القادمة من HTML.
- أصعب في التعامل. (من حيث الطباعة مثلًا).
من خلال الوسم <frameset> نستطيع إنشاء طقم الإطارات في الصفحة، حيث يحتوي هذا الوسم الإطارات ويحدد عدد الصفوف أو الأعمدة التي تحتوي على الإطارات كما يحدد عرض أو ارتفاع كل منها إما بالنسبة المئوية أو بالبكسل وذلك من خلال الصفتين cols و rows.
نستخدم الوسم <frame> داخل الوسم <frameset> لتعريف الإطار، وتحديد عنوان صفحته من خلال الصفة src، كما نضيف الصفة noresize إلى هذا الوسم لمنع المستخدم من إعادة تحجيم الإطار من حدوده.
كما نستخدم الوسم <noframes> لإظهار محتوىً معين للمتصفحات التي لا تدعم إظهار الإطارات، ويجب أن نضع داخل هذا الوسم وسم <body> لتحديد المحتوى الذي سيظهر مكان الإطارات، ويوضع هذا الوسم داخل الوسم <frameset> أيضًا.
مثال:
<html> <frameset cols="25%,50%,25%"> <frame noresize="noresize" src="frame_a.htm" /> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> <noframes> <body dir="rtl">متصفحك لا يدعم الإطارات!</body> </noframes> </frameset> </html>
الإطارات العمودية والأفقية والمختلطة
لإنشاء إطارات عمودية، نستخدم الصفة cols ونسند إليها عرض كل عمود، إما بالنسبة المئوية، أو بالبكسلات أو حتى وضع * والتي تعني بقية حجم الصفحة.
مثال:
<html> <frameset cols="25%,50%,25%"> <frame src="frame_a.htm" /> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> </frameset> </html>
أما الإطارات الأفقية فنستخدم لها الصفة rows في الوسم <frameset> ونحدد ارتفاع كل صف من الإطارات كما نحدد عرض الأعمدة (كما هو مذكور أعلاه).
مثال:
<html> <frameset rows="25%,50%,25%"> <frame src="frame_a.htm" /> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> </frameset> </html>
ويمكن أن تكون الإطارات مختلطة بين عمودية وأفقية من خلال وضع الوسم <frameset> كإطار داخل <frameset> الأصلي. ثم نضع فيه إطارات أخرى تختلف من ناحية الأفقية أو العمودية عن <frameset> الأصل.
مثال:
<html> <frameset rows="50%,50%"> <frame src="frame_a.htm" /> <frameset cols="25%,75%"> <frame src="frame_b.htm" /> <frame src="frame_c.htm" /> </frameset> </frameset> </html>
الإبحار عبر الإطارات
يمكنك تحديد اسم لكل إطار، من خلال الصفة name ثم فتح رابط بأحد الإطارات من خلال استهدافه بالصفة target التي تعلمناها من قبل في قسم الروابط التشعبية، ومن هنا يمكن عمل إطارين، أحدهما يكون فهرسًا، والآخر يعرض الصفحات التي يتم اختيارها من الإطار الأول (الفهرس).
مثال:
<html> <frameset cols="120,*"> <frame src="tryhtml_contents.htm" /> <frame src="frame_a.htm" name="showframe" /> </frameset> </html>
ونجد مكونات صفحة tryhtml_contents.htm تحتوي على:
<html> <body> <a href ="frame_a.htm" target ="showframe">Frame a</a><br /> <a href ="frame_b.htm" target ="showframe">Frame b</a><br /> <a href ="frame_c.htm" target ="showframe">Frame c</a> </body> </html>
كما يمكنك الإبحار عبر المراسي Anchors في صفحة ما في أحد الإطارات، كما في هذا المثال:
<html> <body> <a href ="link.htm" target ="showframe">Link without Anchor</a><br> <a href ="link.htm#C10" target ="showframe">Link with Anchor</a> </body> </html>
وللتعرف على كيفية إنشاء المراسي، راجع فقرة الروابط التشعبية أعلاه.
إطار في سياق الصفحة
يمكنك أيضًا إنشاء أطر في سياق الصفحة، واستهدافها من خلال الروابط، وذلك من خلال الوسم <iframe>، والذي نضيف إليه الصفة src لتحديد عنوان الصفحة التي ستفتح من خلاله، كما نحدد طوله وعرضه بالصفتين width و height وذلك إما ان يكون بالبكسلات (بدون وضع أي وحدات بعد الرقم) أو أن يكون بالنسبة المئوية (بوضع % بعض الرقم).
ومن خلال الصفة frameborder يمنك أن تحدد ما إذا كنت تريد إظهار حدود الإطار وذلك بإسناد القيمة 1 أو إخفاء الإطار بإسناد القيمة 0.
أما استهدافه بالروابط فيكون بإضافة الصفة name إليه ثم وضع قيمتها في الصفة target في الرابط.
مثال:
<iframe src="demo_iframe.htm" width="200" height="200" frameborder="0" name="frame_a"></iframe> <p> <a href="http://www.ojuba.org" target="frame_a">موقع أعجوبة</a> </p>
الألوان
في عالم الحاسوب، تتكون الألوان من الضوء الأحمر، الأخضر، والأزرق، ويتم تحديدهم بما يسمى كود HEX أو كود RGB.
فأما كود HEX فيتكون بالترتيب من اللون الأحمر، الأخضر، ثم الأزرق وكل لون له قيمة صغرى 00 و كبرى FF. على سبيل المثال: #FFFFFF هو اللون الأبيض!
وأما كود RGB فيتبع نفس ترتيب الألوان لكن القيمة الصغرى لكل لون هي 0 والكبرى هي 255، فعلى سبيل المثال: rgb(255, 0, 0) تعني اللون الأحمر.
من هنا نعرف أن كود HEX يتكون من 3 أزواج رقمية، كل زوج يعبر عن أحد الأضواء الثلاثة، ويسبق هذا الكود علامة #. بينما كود RGB يشبه الدوال البرمجية في كونه له ثلاثة معطيات، كل معطى يعبر عن لون من الألوان بنفس الترتيب المعروف.
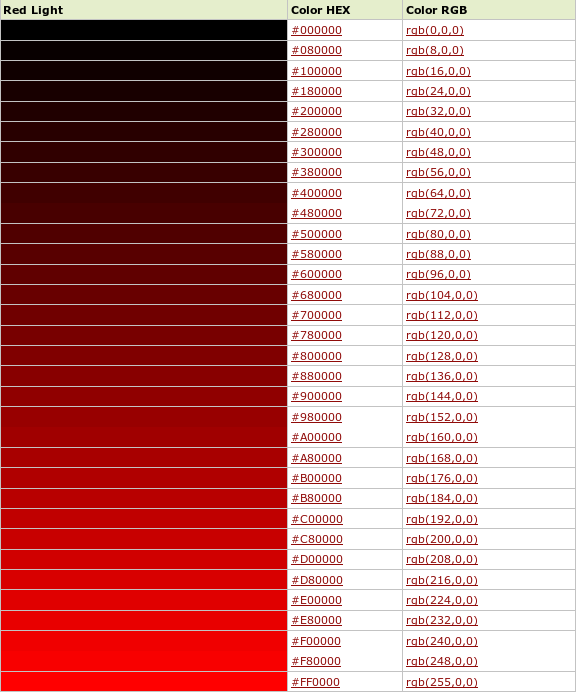
نتيجة لخلط الأضواء الثلاثة بهذه النسب والقيم، أدى إلى وجود 16 مليون لون (256 * 256 * 256)، يمكنك أن تجربها بكتابة #000000 ثم تغيير قيم أول زوج رقمي (المسؤول عن اللون الأحمر) فتتدرج به من 00 إلى FF مع ثبات قيم الأخضر والأزرق على الصفر.
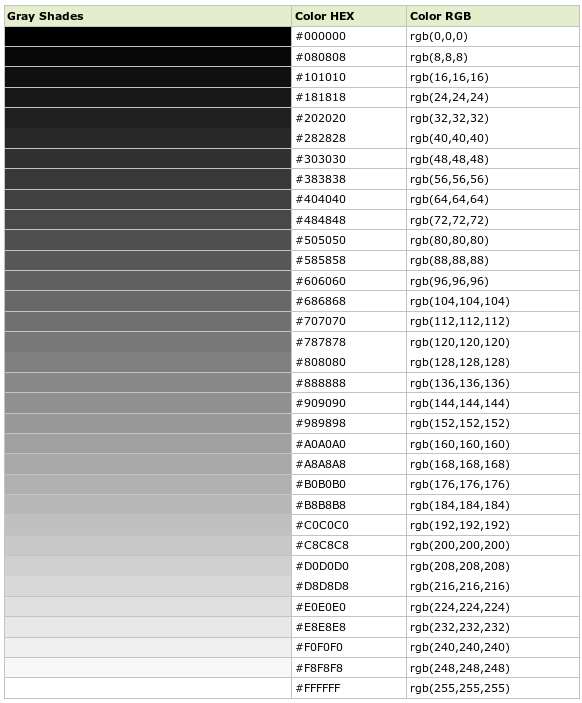
الضوء الرمادي
يتكون الرمادي من كميات متعادلة من الألوان الثلاثة، الأحمر والأخضر والأزرق.
أمثلة:
#000000 #111111 #222222 #121212 #565656 #c0c0c0 #e9e9e9
ألوان الشابكة الآمنة
منذ عدة سنين مضت، لم تكن الحواسيب تدعم أكثر من 256 لونًا، لذا وضعت قائمة بالألوان التي تدعمها جميع الأنظمة والمتصفحات، وتتكون هذه القائمة من 216 لونًا، وقد وضعت كمعيار قياسي.
لم تعد هنالك حاجة لمثل هذه القائمة، فقد أصبحت جميع المتصفحات والأنظمة تدعم جميع الألوان.
إليك قائمة الألوان الآمنة والمعيارية:
أسماء الألوان
وللتسهيل على مطوري الويب، والمبرمجين، دُعمت بعض أسماء الألوان في HTML وعددهم 147 لونًا تعمل مع كافة المتصفحات الشهيرة. هذه الأسماء ليست معيارية إلا 17 لونًا.
أسماء الألوان المعيارية السبعة عشر: aqua, black, blue, fuchsia, gray, grey, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow.
أما بقية الأسماء فتجدها مرتبة حسب الترتيب الهجائي للأسماء في هذه الصفحة، وتجدها مرتبة حسب كود HEX في هذه الصفحة.
تعريف الملف وفحصه
HTML أم XML
الإصدارات والأطوار
هناك عدة أطوار لنفس الإصدار من المعايير
- الصارم Strict
- الانتقالي Transitional
- طقم الأطر Frameset
إذا استخدمت الانتقالي فإن المزايا التي ستكون في الإصدار التالي قد تكون مدعومة.
طرق تعريف نوع HTML
إذا قمت بتعريف ملف XHTML بطريقة تقليدية كما تفعل مع ملفات xml هكذا
<?xml version='1.0' encoding='utf-8'?> <html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en"> ... </html>
فإنك ستحصل على الكثير من المشاكل في بعض المتصفحات. الطريقة العيارية لعمل ذلك في XHTML (الإصدار 1.0 الانتقالي) هي هكذا
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> ... </html>
في حين لو أنّنا أردنا عمل ذلك في HTML الإصدار 4.01 الانتقالي فإنّنا نعمل
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> ... </html>
فحص الملف عبر الإنترنت
توفر مؤسسة w3.org خدمة فحص سلامة أي موقع عبر زيارة الموقع http://validator.w3.org حيث يمكنك تقديم رابط لملف html أو رفع ملف html أو كتابة نص الملف.
- http://validator.w3.org - موقع فحص التوافقية
أدوات فحص الملفات
يمكن فحص سلامة ملفات XML بشكل عام (وبالتالي XHTML) بطريقة عمياء بغض النظر عن إصدار XHTML وبغض النظر عن القواعد التفصيلية عبر أداة xmllint الموجودة في حزمةlibxml2
xmllint --noout test.html 2>&1 | less
هذا الفحص لا يأخذ بعين الاعتبار خصوصية إصدارات XHTML المختلفة
أما فحص سلامة الملف بشكل أدق لتطبيق إصدار معين علينا تمرير ملف يحتوي على قواعد الإصدارة المستخدمة في الفحص
مثلا لفحص سلامة ملف HTML 4.01 في فيدورا (وبالتالي أعجوبة) بعد تثبيت حزمتي opensp و html401-dtds ثم نفذ
onsgmls -c /etc/sgml/html401-dtds.soc -s test.html 2>&1 | less
يمكن القيام بذلك عبر xmllint لفحص سلامة ملف transitional xhtml 1 بالأمر
xmllint --dtdvalid file:///usr/share/xml/xhtml/1.0/xhtml1-transitional.dtd --noout test.html 2>&1 | less
الملف الذي يحتوي قواعد تدقيق سلامة ملف xhtml أتى في فيدورا من حزمة اسمها xhtml1-dtds
مرحبا، يا معايير!
أنشئ ملفا نصيا صرفا وضع فيه ما يلي:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ar" lang="ar"> <body dir="rtl"> <h1>مرحبا، يا معايير!</h1> </body> </html>
احفظ الملف باسم hello3.html ثم استخدم متصفح إنترنت لعرض الملف.
ترويس الملف
وسم head و title
الوسم head يحتوي كل العقد nodes التي لا تكون جزء من متن الصفحة مثل وسم title الذي يحدد عنوان الصفحة الذي يظهر في شريط العنوان ويستخدم هكذا
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ar" lang="ar"> <head> <title>هذا يظهر على شريط العنوان</title> </head> <body dir="rtl"> <h1>مرحبا، يا معايير!</h1> </body> </html>
تحديد الترميز
يتم تحديد الترميز مثل utf-8 عبر وسم meta داخل وسم head هكذا
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
الكلمات المفتاحية والوصف
يمكنك مساعدة محركات البحث عبر إخبارها الكلمات المفتاحية المرتبطة بالصفحة. وكتابة وصف صغير للموقع.
<meta name="keywords" content="كلمة1, كلمة2" /> <meta name="description" content="هذا وصف موقعي" />
أيقونة المفضلة
داخل head يمكنك استعمال الوسم link من نوع “shortcut icon” لتحديد الأيقونة التي تظهر في المفضلة.
<link rel="shortcut icon" href="favicon.ico" />
البدائل
إن كنت توفر الموقع بعدة هيئات متكافئة مثلا pdf أو txt أو حتى ملف HTML آخر يكون مناسب للطباعة يمكنك تحديد هذه البدائل هكذا
<link rel="alternate" type="text/html" title="Printer-friendly Plain HTML" href="printme.html" /> <link rel="alternate" type="text/plain" title="Plain text alternative" href="myfile.txt" /> <link rel="alternate" type="application/pdf" title="PDF version" href="myfile.pdf" />
نفس الطريقة تستخدم في إظهار آخر أخبار الموقع عبر تلقيمات rss
<link rel="alternate" type="application/rss+xml" title="آخر الأخبار" href="rss.xml" />
المحتوى والعرض
الفرق بين المحتوى والعرض
المحتوى content يفترض أن يتم تمثيله بعيدا عن طريقة عرضه presentation. بكلمات أخرى أن لا تقول أن هذا ثخين وهذا مائل وهذا أحمر بل تقول هذا مهم وهذا مصطلح وذاك خطير … وبناء على المحتوى يتم اختيار طريقة عرض مناسبة يمكن تعديلها بطريقة موحدة ومنفصلة عن المحتوى.
فائدة تعريف تنسيق سمات CSS
إن تم فصل المحتوى عن طريقة العرض يمكننا ضمان اختيار مظهر موحد لكل المحتوى ذي الدلالة الواحدة. كذلك يمكنك عمل أكثر من تمثيل للمحتوى الواحد مثلا يمكن تحديد تنسيق مختلف يظهر على الأأجهزة الكفية وتنسيق آخر للطباعة وتنسيق آخر يناسب الشاشة وهكذا.
إدراج تنسيقات CSS في الملف
يمكن إدراج أكواد css الخاصة بالتنسيق داخل ترويسة ملف HTML هكذا
<style type="text/css"> /* CSS code goes here */ body{ background:url('checker.gif');} /* ... */ </style>
ربط ملف CSS خارجي
إن الإحالة على ملف css في ملف خارجي تفيد عندما يكون عندك أكثر من صفحة لها نفس التنسيق كذلك تفيد في توفير زمن التحميل فهي تحمل مرة واحدة أي يتم عمل نسخة خبيئة cached منها.
يتم عمل هذا الربط أو الإحالة عبر ذكر الاسم في href في وسم من نوع link داخل ترويسة الملف هكذا
<link rel="stylesheet" type="text/css" href="myfile.css" />
حيث myfile.css هو اسم الملف وجوز أن يكون مسارا مطلقا هكذا
<link rel="stylesheet" type="text/css" href="http://www.ojuba.org/myfile.css" />
لمزيد من التفاصيل عن CSS راجع وثيقة “تعلم تنسيق وعرض المواقع عبر CSS”.